아이패드 색상 편에서 색상 팔레트 이야기를 잠깐 했었는데요. 색상은 가장 중요하기도 하지만 가장 어렵기도 합니다. 그러나 아이패드 드로잉의 장점은 언제든 지우고 다른 색을 사용할 수 있다는 것! 그래서 색 사용에 대한 두려움이 없어지고 채도를 높여보기도 하고 낮춰보기도 하면서 여러 시도를 해볼 수 있습니다. 딱 이거야 하는 눈에 들어오는 색감이 있다면 해당 사진을 다운받습니다. 색상 팔레트 참고 사이트를 활용하면 좋겠죠.
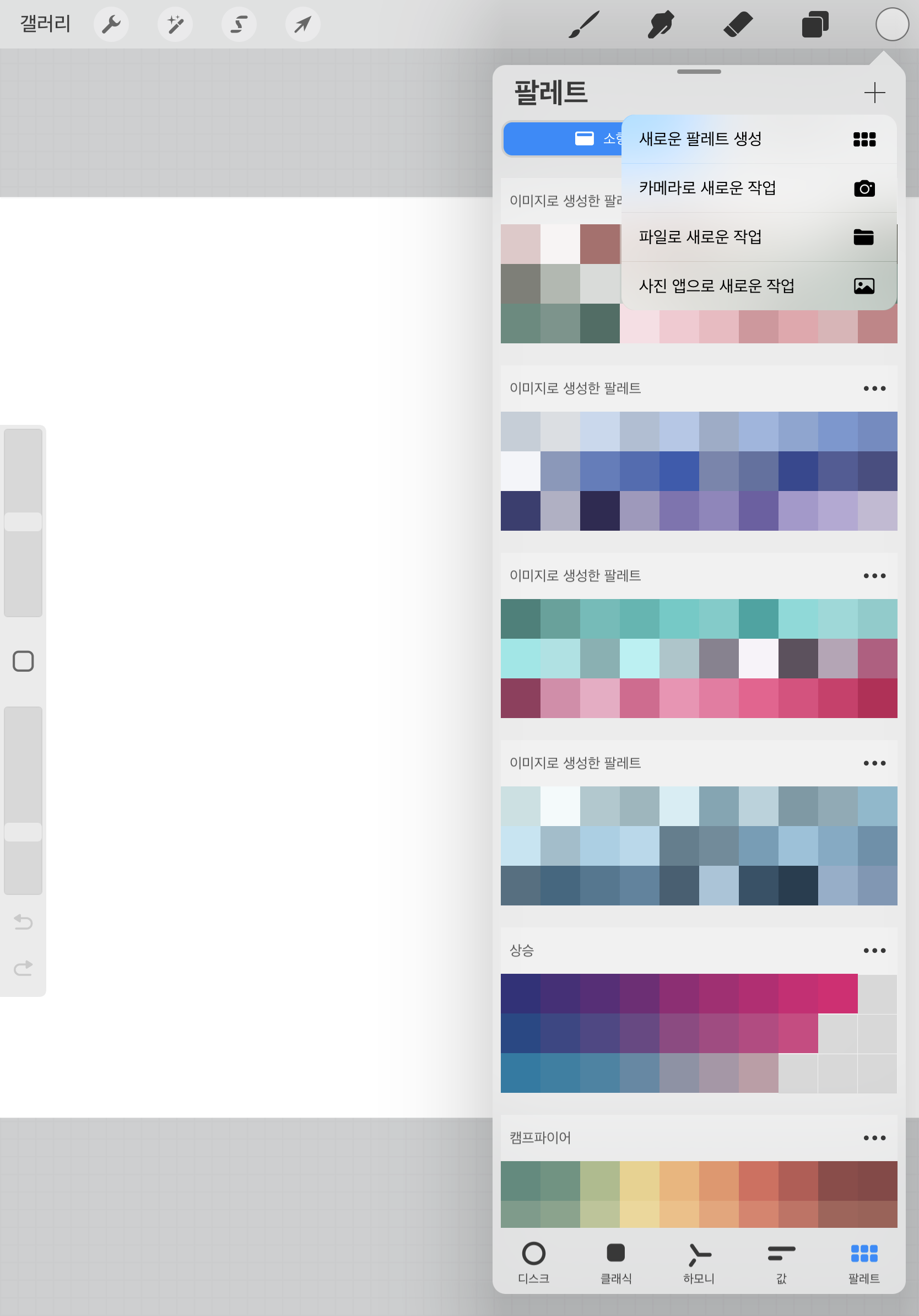
아이패드 프로크리에이트를 열고 색상->팔레트를 클릭합니다. +버튼을 누르면 새로운 팔레트 형성, 카메라로 새로운 작업, 파일로 새로운 작업, 사진 앱으로 새로운 작업이 있는데요. [사진 앱으로 새로운 작업]을 클릭해서 저장된 사진을 불러옵니다.

제가 선택한 사진은 색상 팔레트 사이트 중 Design Seeds사이트의 튤립사진입니다.

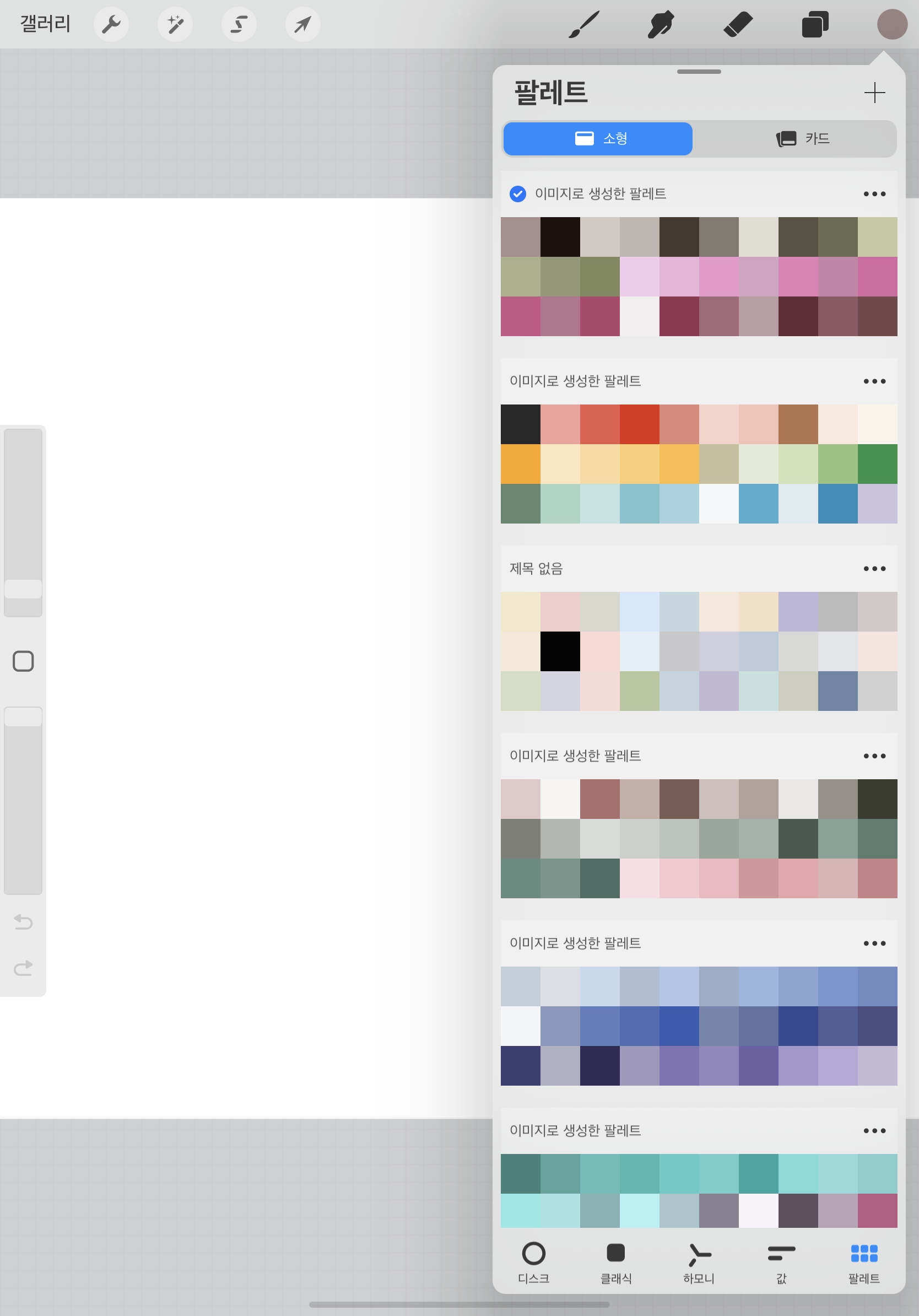
그러면 이렇게 팔레트에 [이미지로 생성한 팔레트]라는 이름으로 바로 사진에서 추출된 색상이 생깁니다. 사진에서는 대표적 색상 6개만 있었는데 팔레트는 미세하게 조금씩 다른 색상들로 가득 차 있습니다. 실패하지 않는 안정적인 색조합이라고 할 수 있죠. 사진 뿐만 아니라 그림 같은 이미지도 가능하고요. 이제 팔레트가 생겼으니 그림을 그릴 때 사용하기만 하면 됩니다.
이미지로 생성한 팔레트 앞부분에 v표시가 있으면 디스크, 클래식, 하모니, 값 어디에도 해당 팔레트가 기본 팔레트로 설정되어 있어요. [이미지로 생성한 팔레트] 이 글씨 부분을 클릭하면 팔레트 이름도 바꿀 수도 있습니다.

기본으로 설정된 팔레트를 바꾸고 싶다면 다른 팔레트를 v해주면 됩니다. 혹은 다른 팔레트의 한 색상을 터치해서 사용하면 그 팔레트로 간단하게 바뀌기도 해요. 팔레트의 위치를 바꾸고 싶다면 팔레트를 꾹 눌러서 순서를 이동할 수도 있습니다. 자주 사용하는 팔레트는 맨 위로 올리고 사용하지 않는 팔레트는 밑으로 내리거나 점 3개를 클릭해서 삭제하면 됩니다. 마음에 드는 팔레트라 공유하고 싶으면 역시 점 3개를 클릭해서 공유를 선택하면 됩니다.
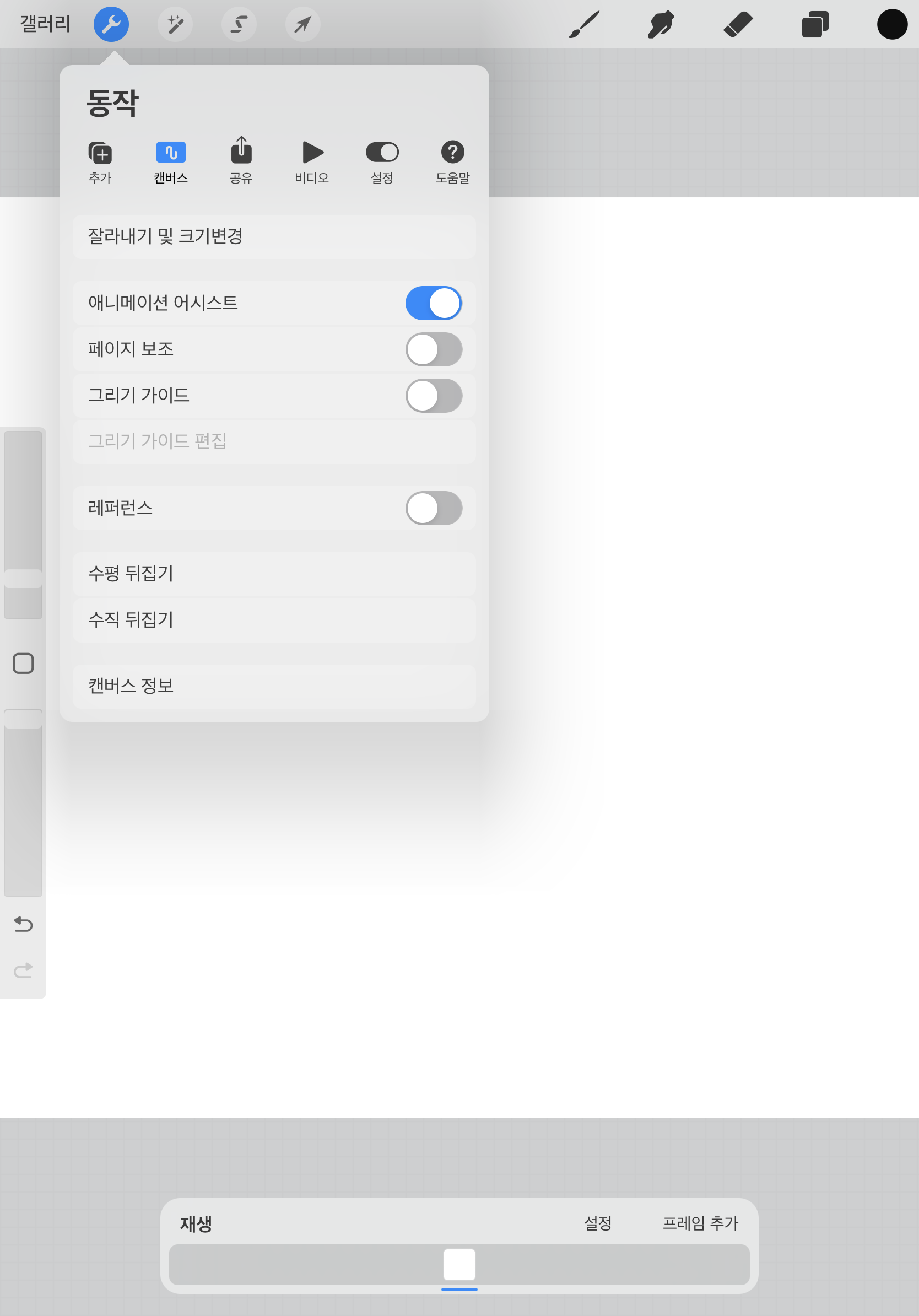
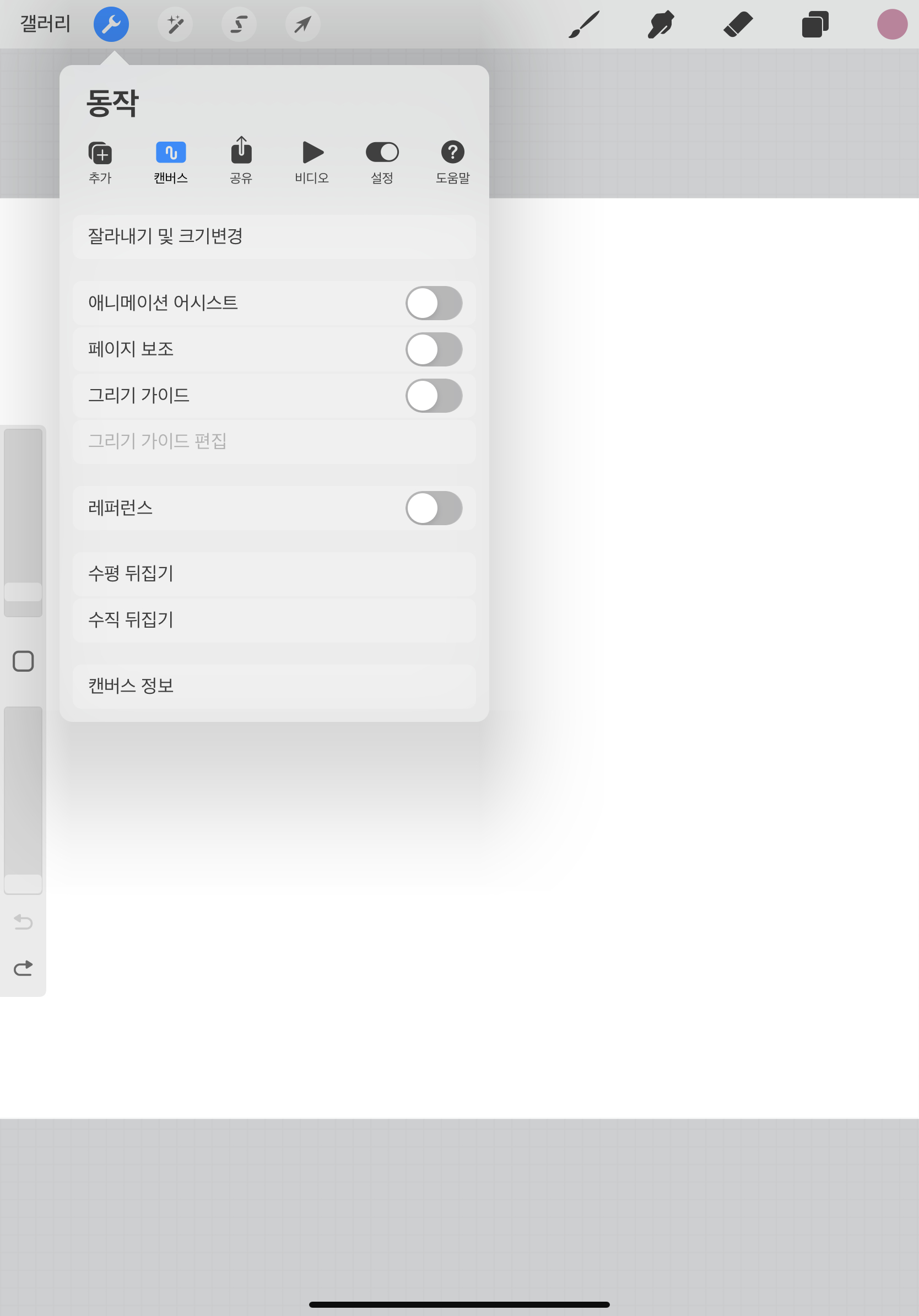
색조합은 마음에 드는데 팔레트로 추출까지는 아니고 색상만 사용하고 싶다면 동작-> 캔버스-> 레퍼런스를 클릭합니다.

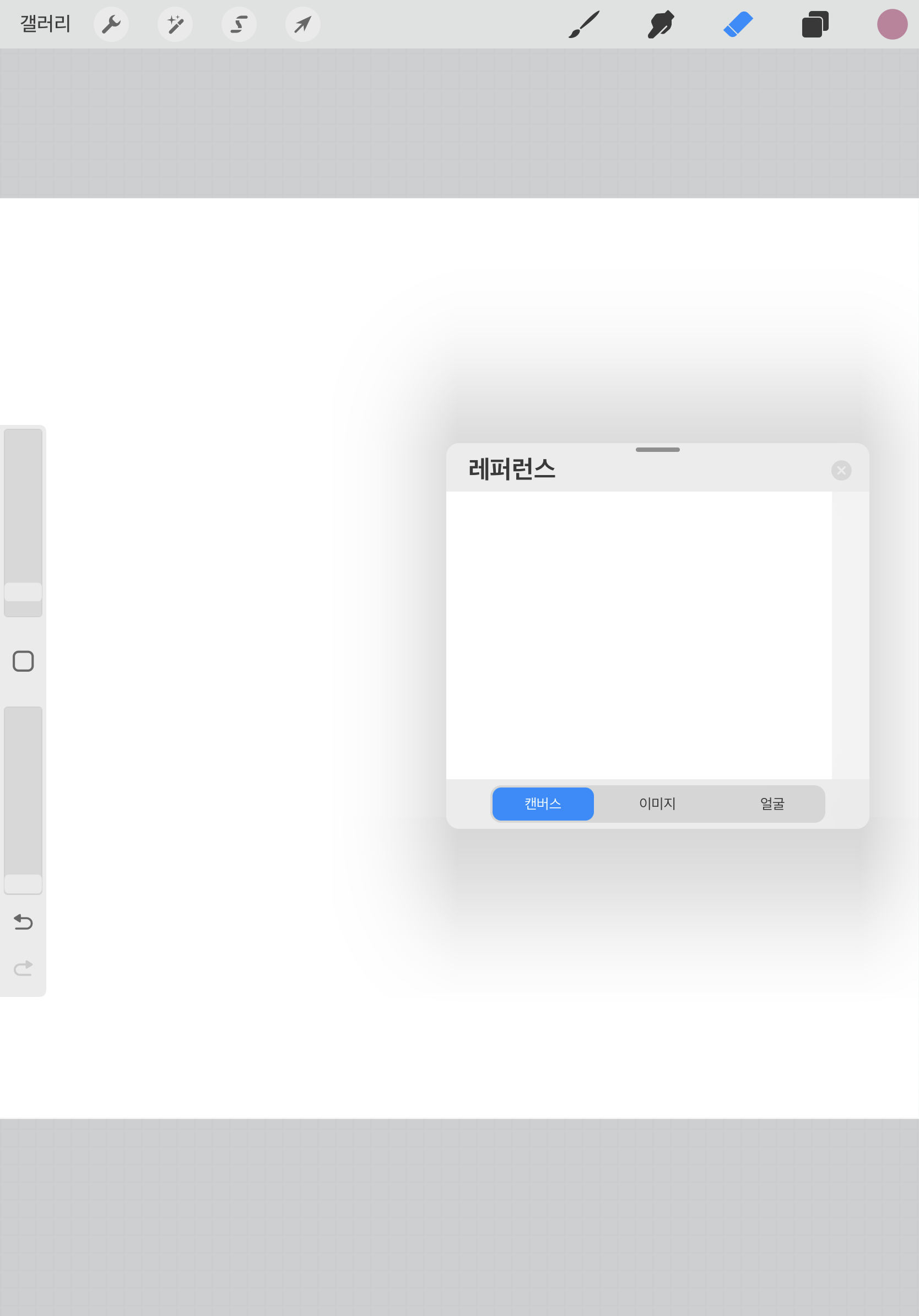
그러면 참고할만한 그림을 불러올 수 있는데요.

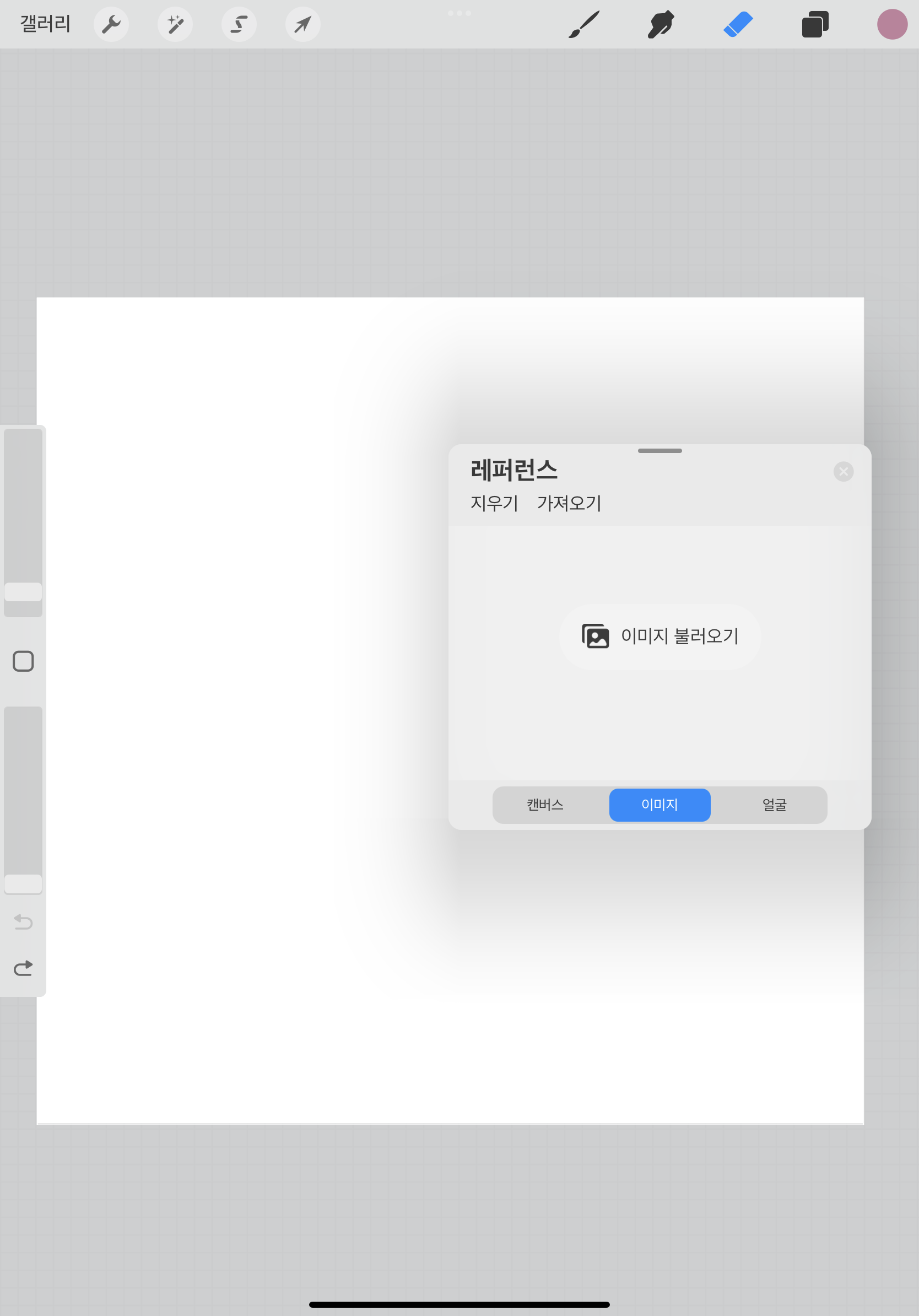
이미지를 선택하고 저장된 사진 파일을 불러옵니다.

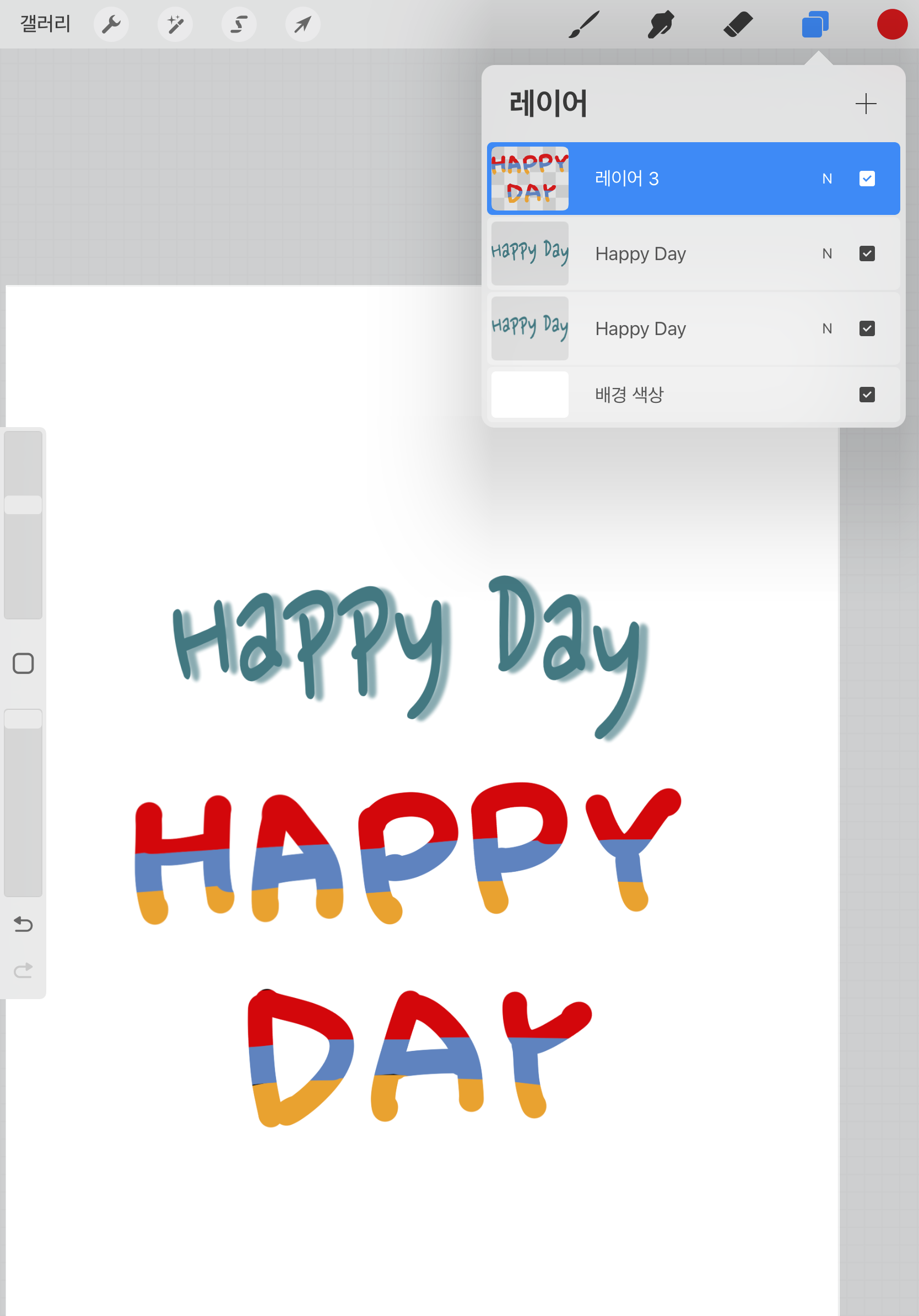
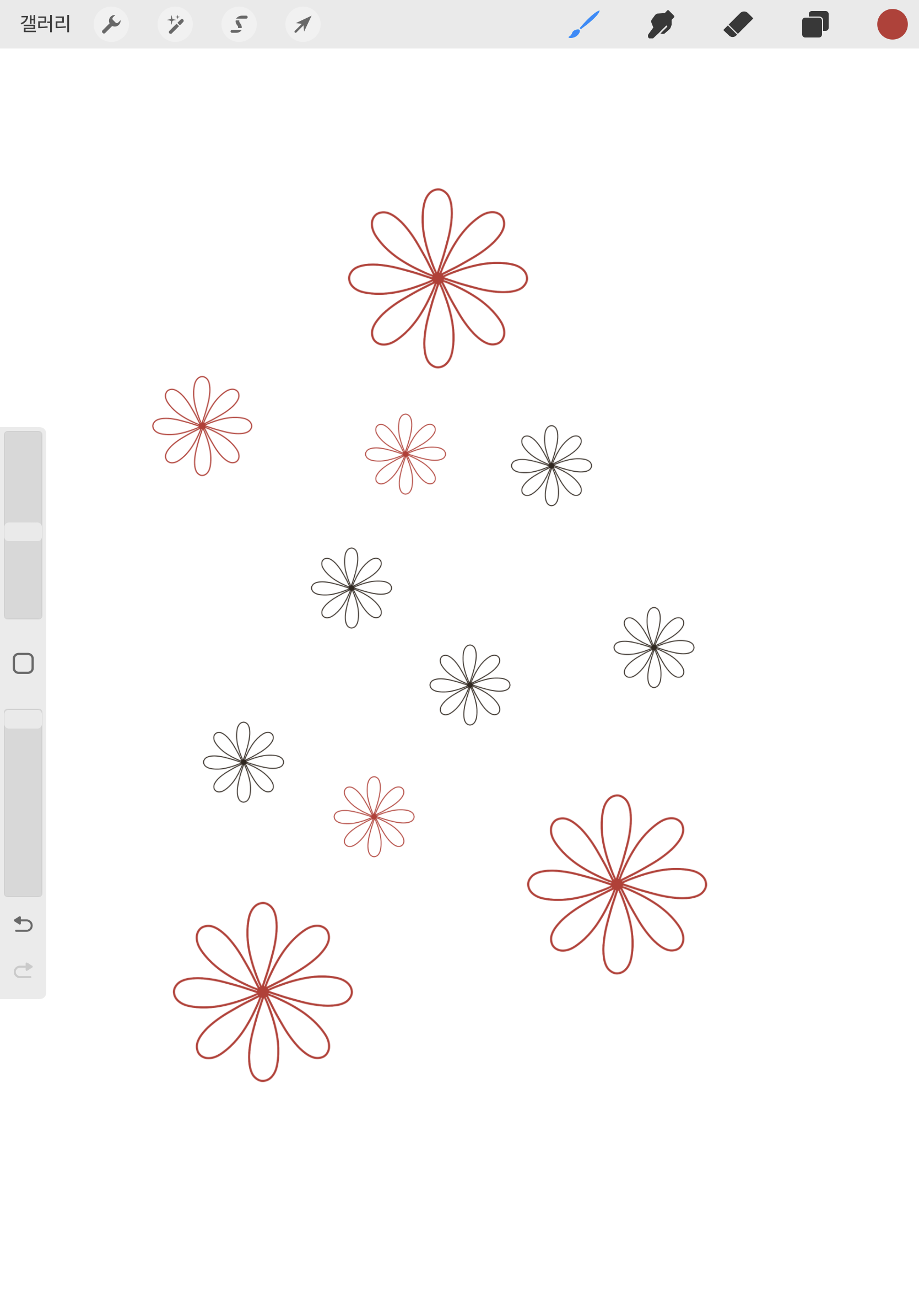
이렇게 불러온 이미지를 참고하여 해당 색상에 터치를 꾹~ 해주면 오른쪽 위의 색이 바뀌는 것을 알 수 있어요. 이렇게 참고해서 그림을 그릴 수도 있습니다. 그 색상이 마음에 들면 팔레트의 빈 자리에 콕 찍어주면 바로 팔레트에 저장될 수도 있어요.

관련 포스팅
아이패드 - 프로크리에이트로 간단하게 리스 그림 그리는 방법
'아이패드 활용법' 카테고리의 다른 글
| 아이패드 - 키노트 문서크기 설정 A4노트 만들기 (0) | 2023.05.02 |
|---|---|
| 아이패드 - 일러스트레이터 대체 무료앱 벡터네이터(Vectornator) 커브(curve) (0) | 2023.04.24 |
| 아이패드 - 이모티콘과 그림으로 돈 버는 방법 (0) | 2023.01.12 |
| 아이패드 - 프로크리에이트 움직이는 이모티콘 만들기 (0) | 2023.01.02 |
| 아이패드 - 프로크리에이트 텍스트 효과 주는 방법 (0) | 2022.12.29 |