굿노트로 다이어리 사용하면서 먼슬리 플래너 많이 사용하시죠? 내가 만들어서 내가 쓰는 키노트로 달력서식을 만들어보겠습니다. 키노트 달력 서식의 기본은 달력칸을 만드는 표/ 요일/ 날짜 이 세 가지만 신경 쓰면 돼요.

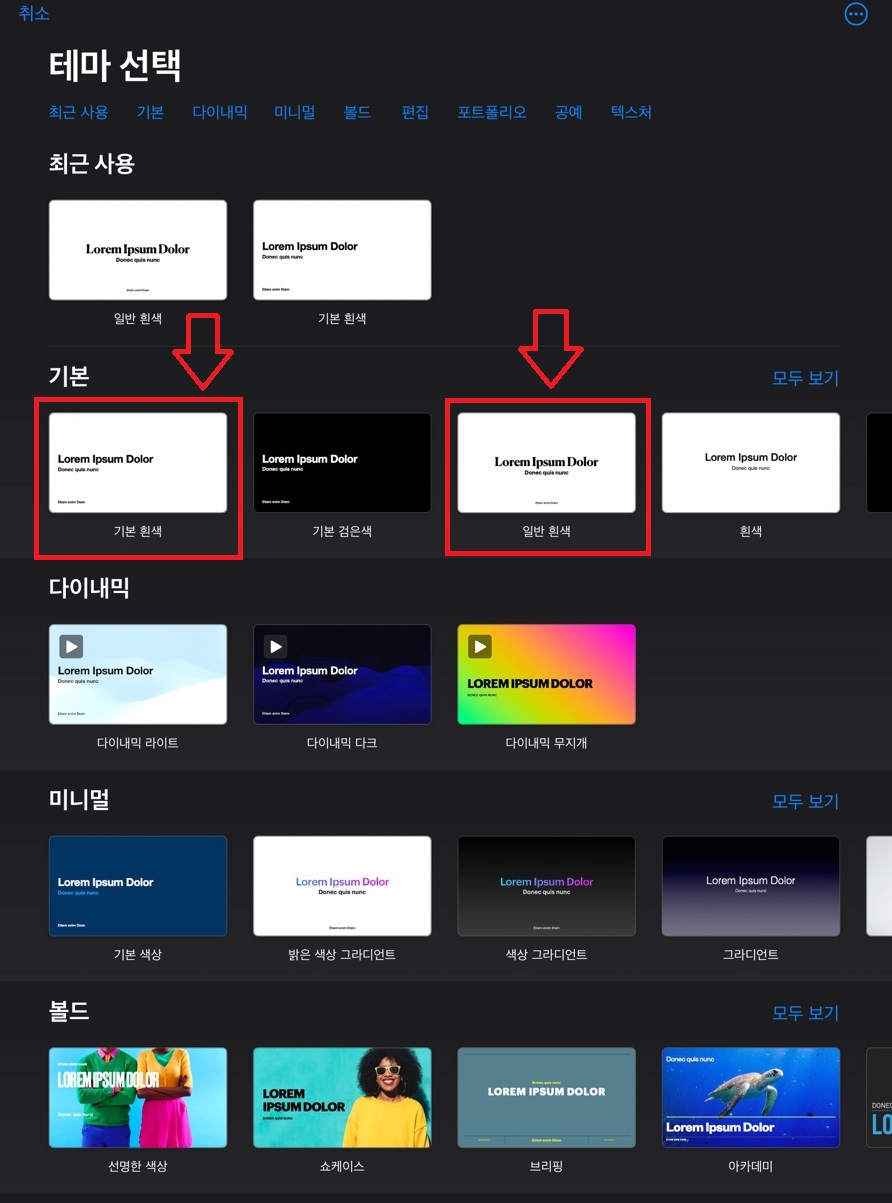
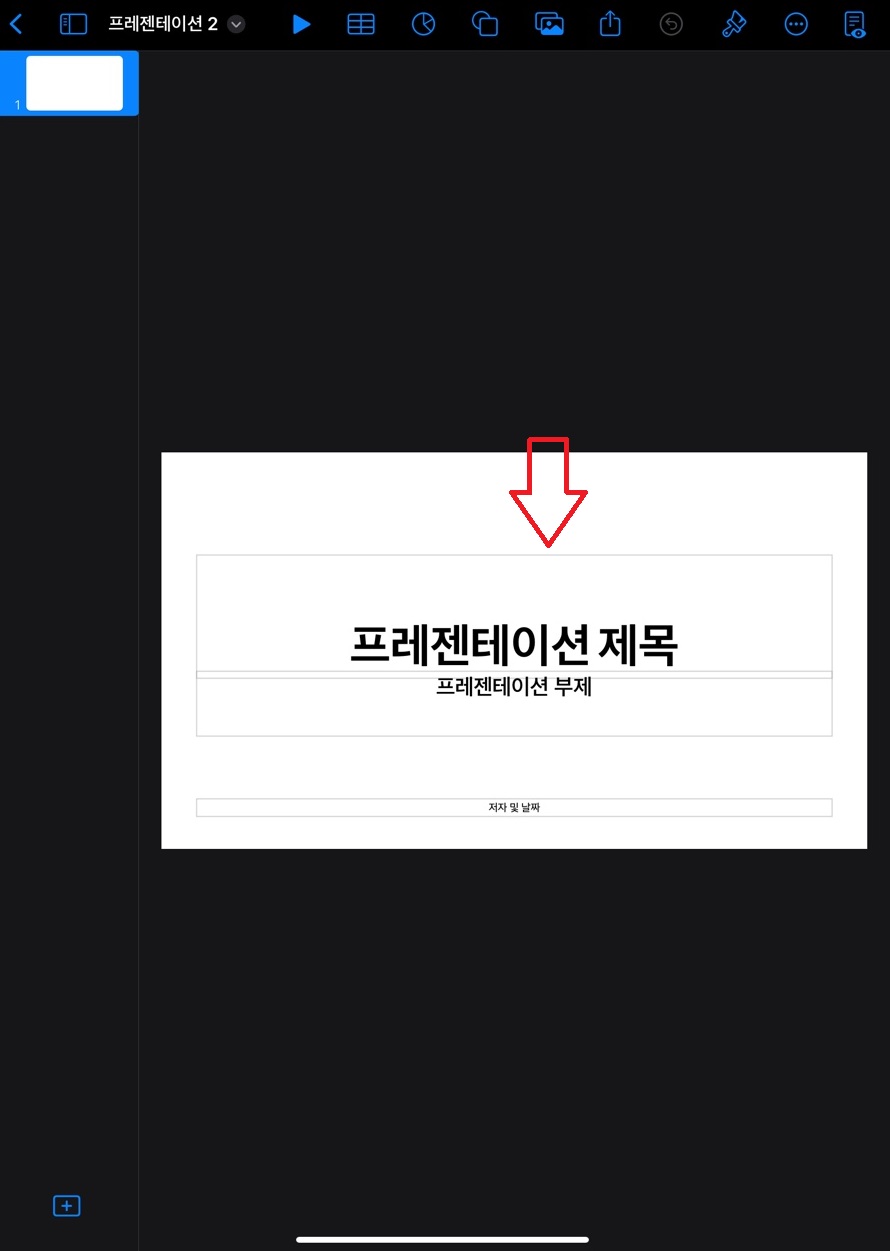
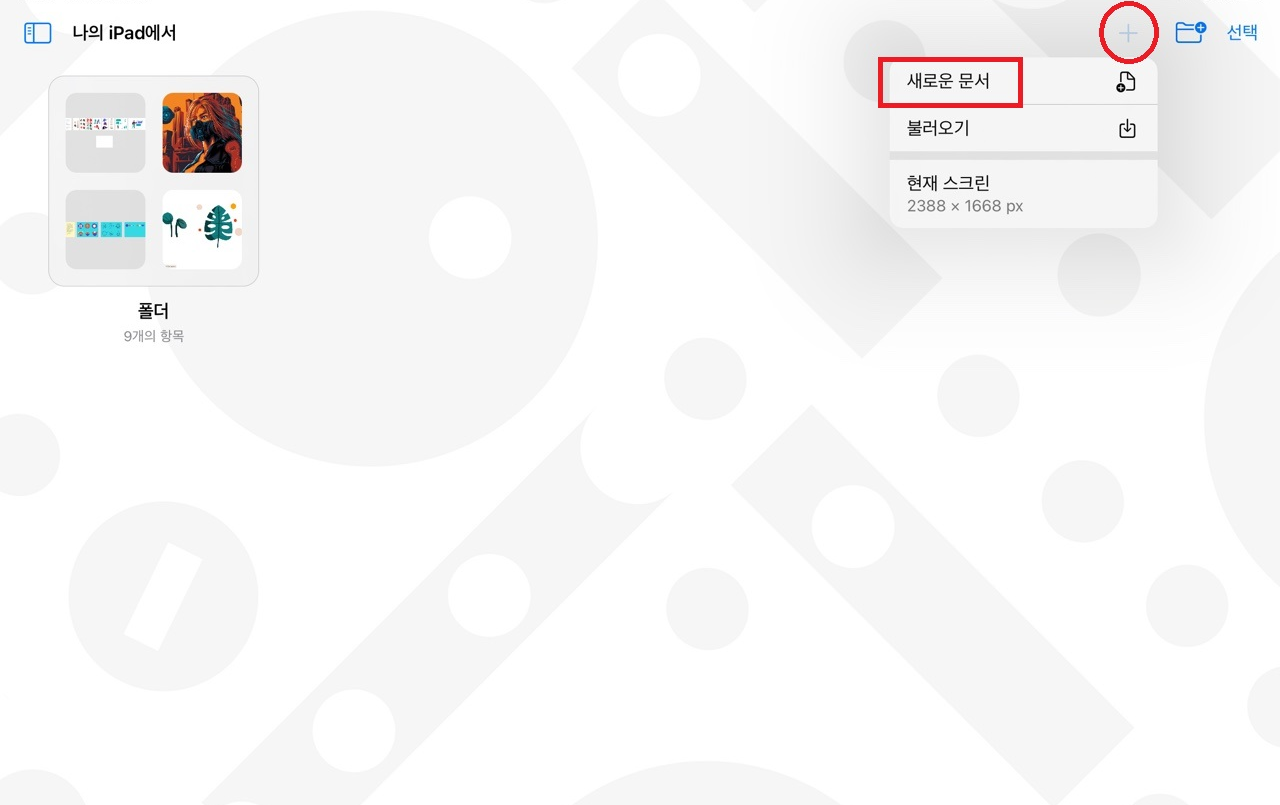
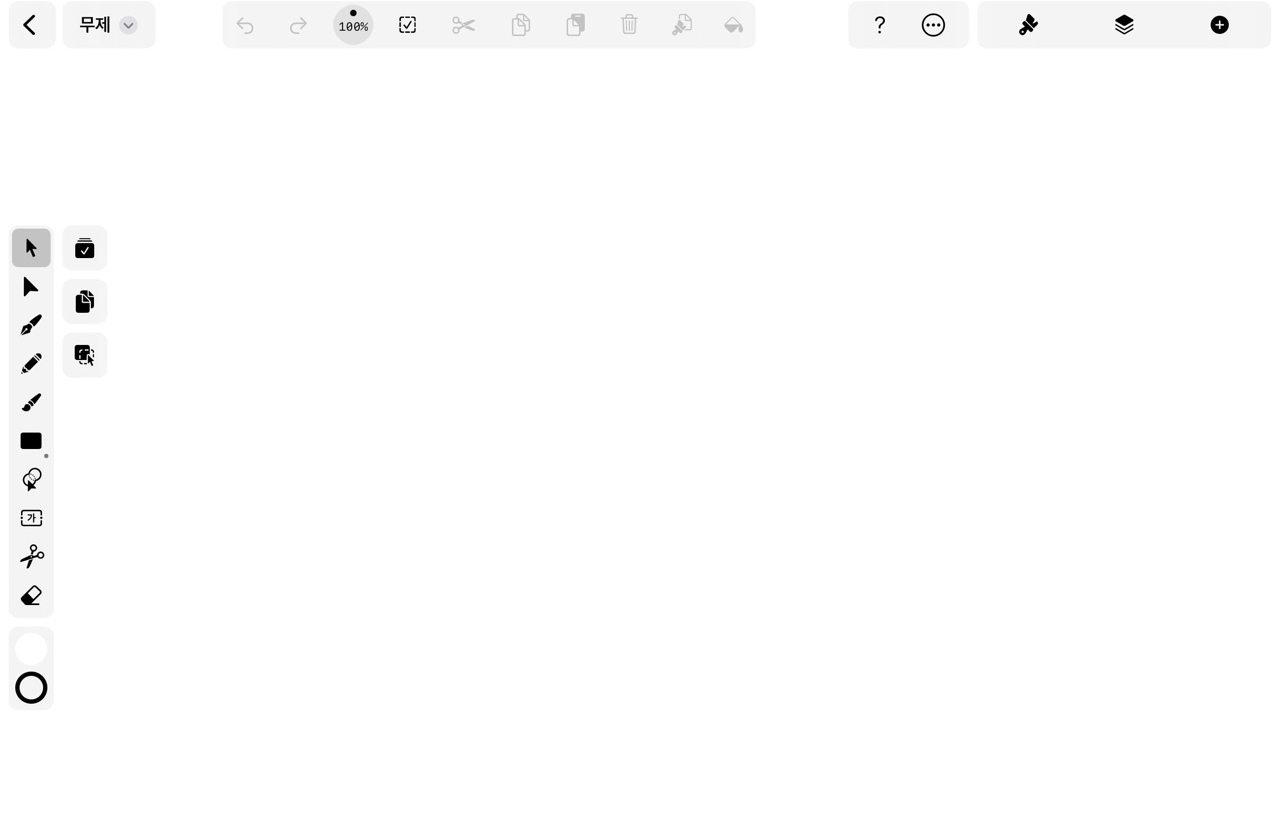
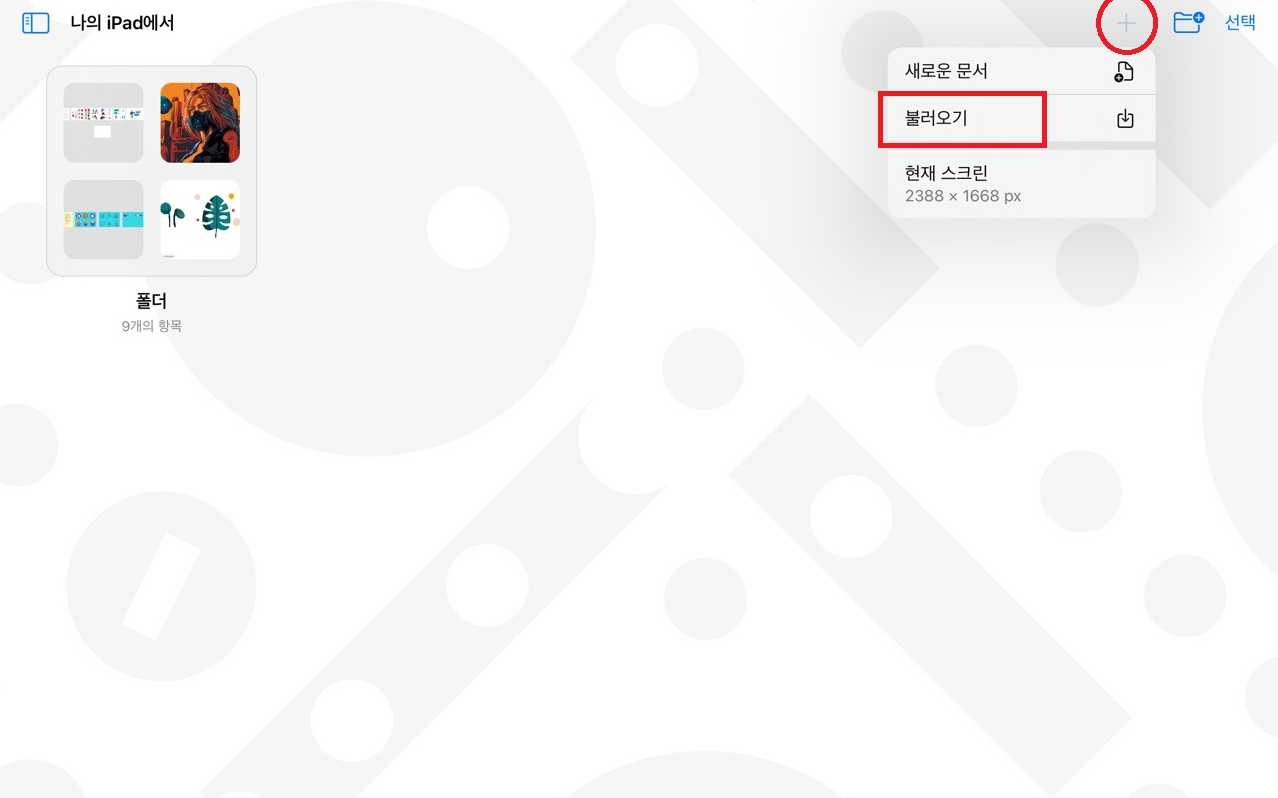
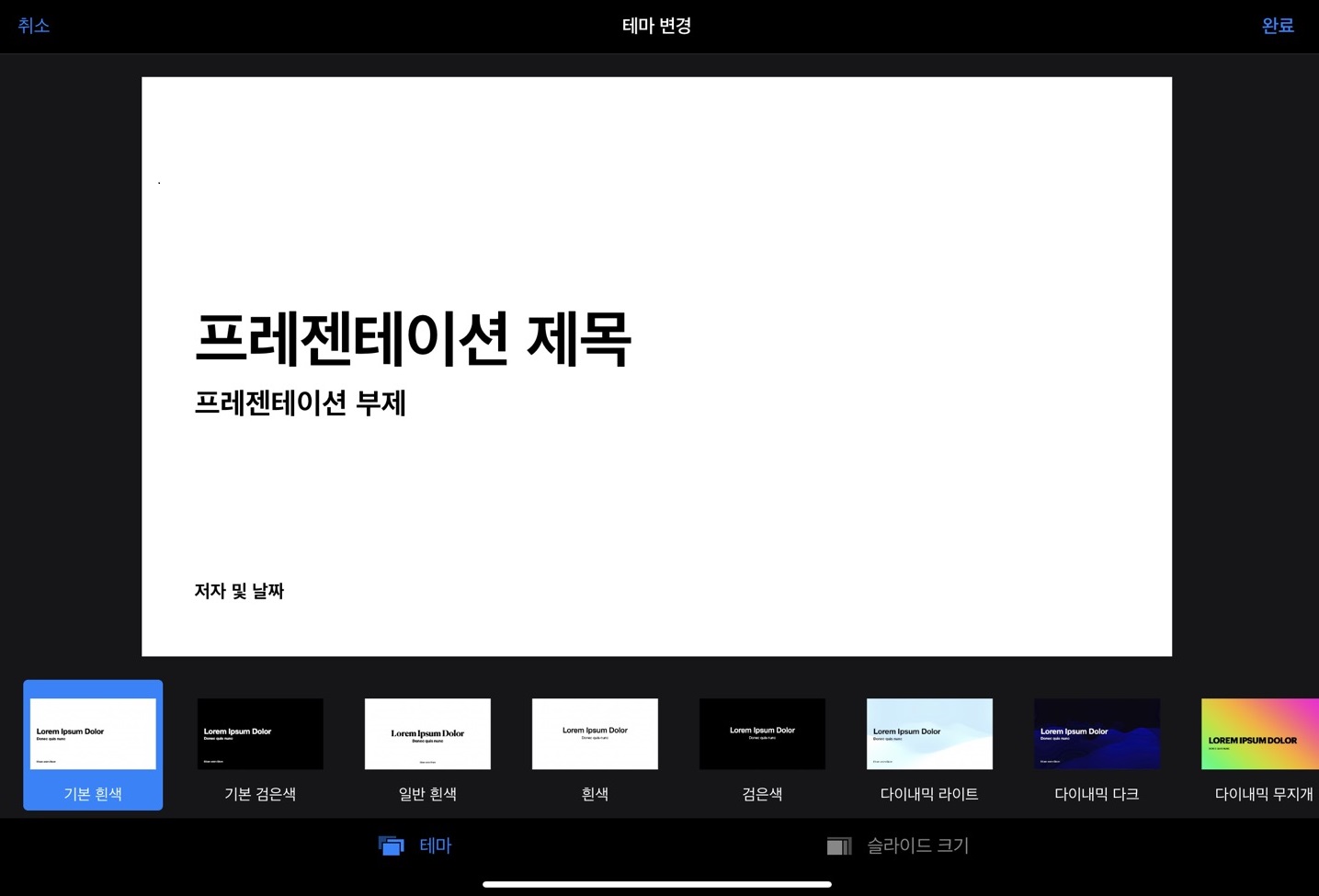
키노트에 들어가서 기본흰색 프레젠테이션을 새로 생성합니다.

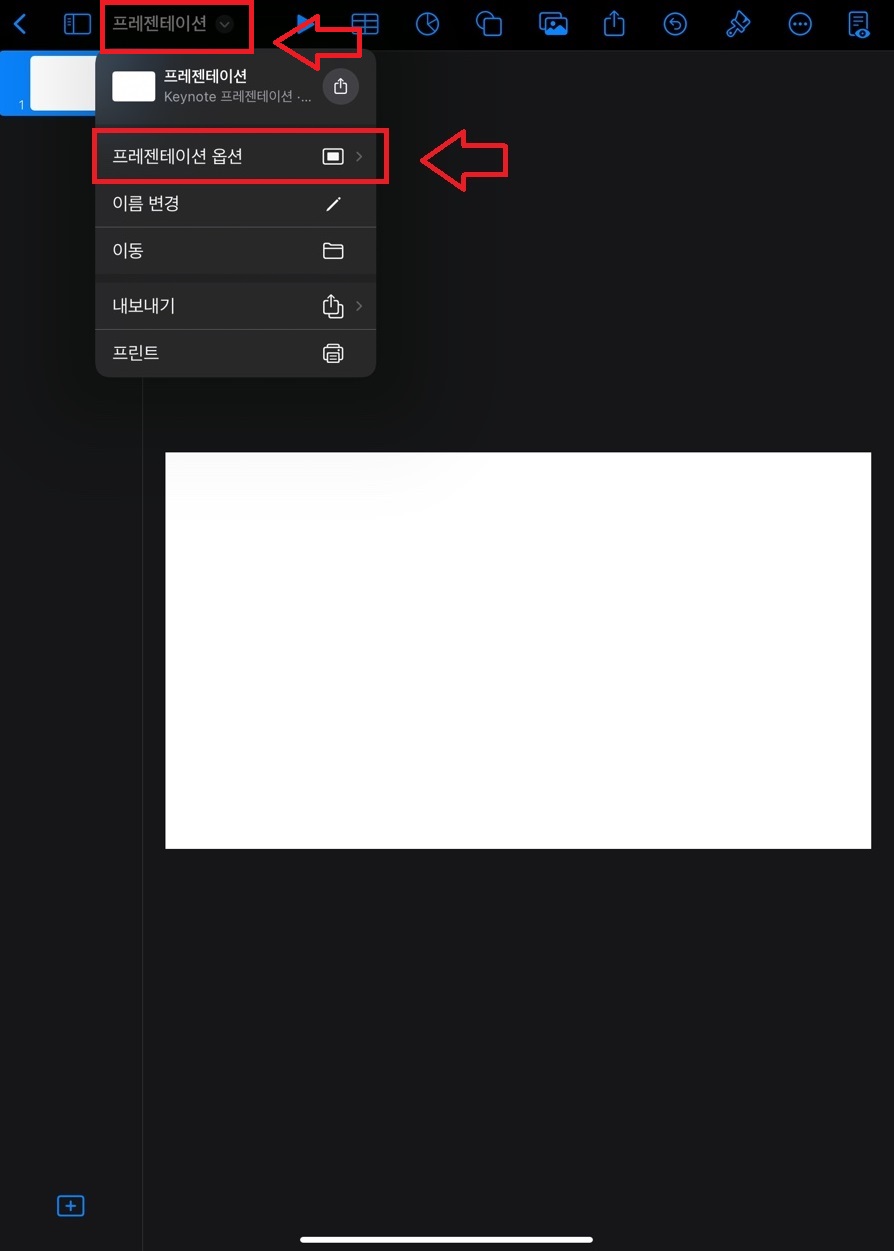
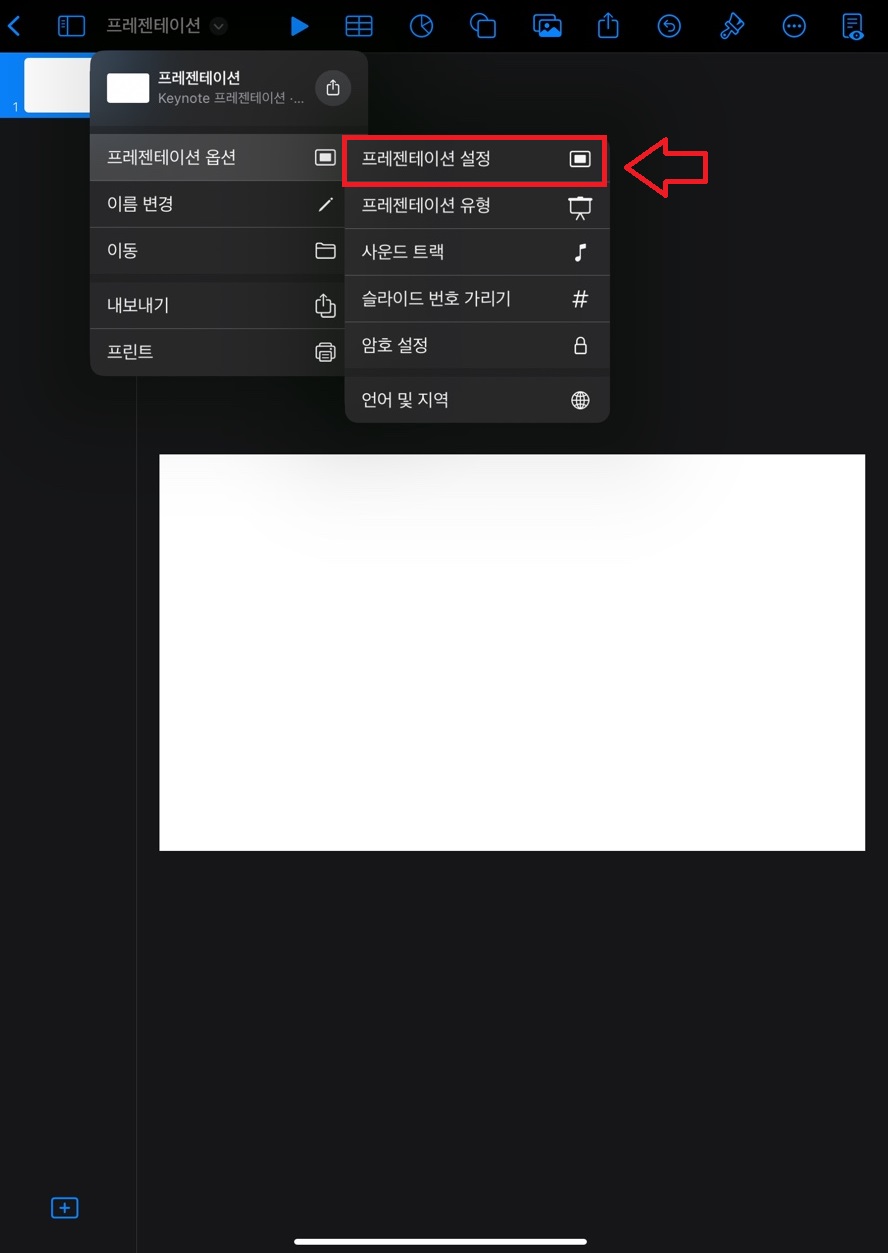
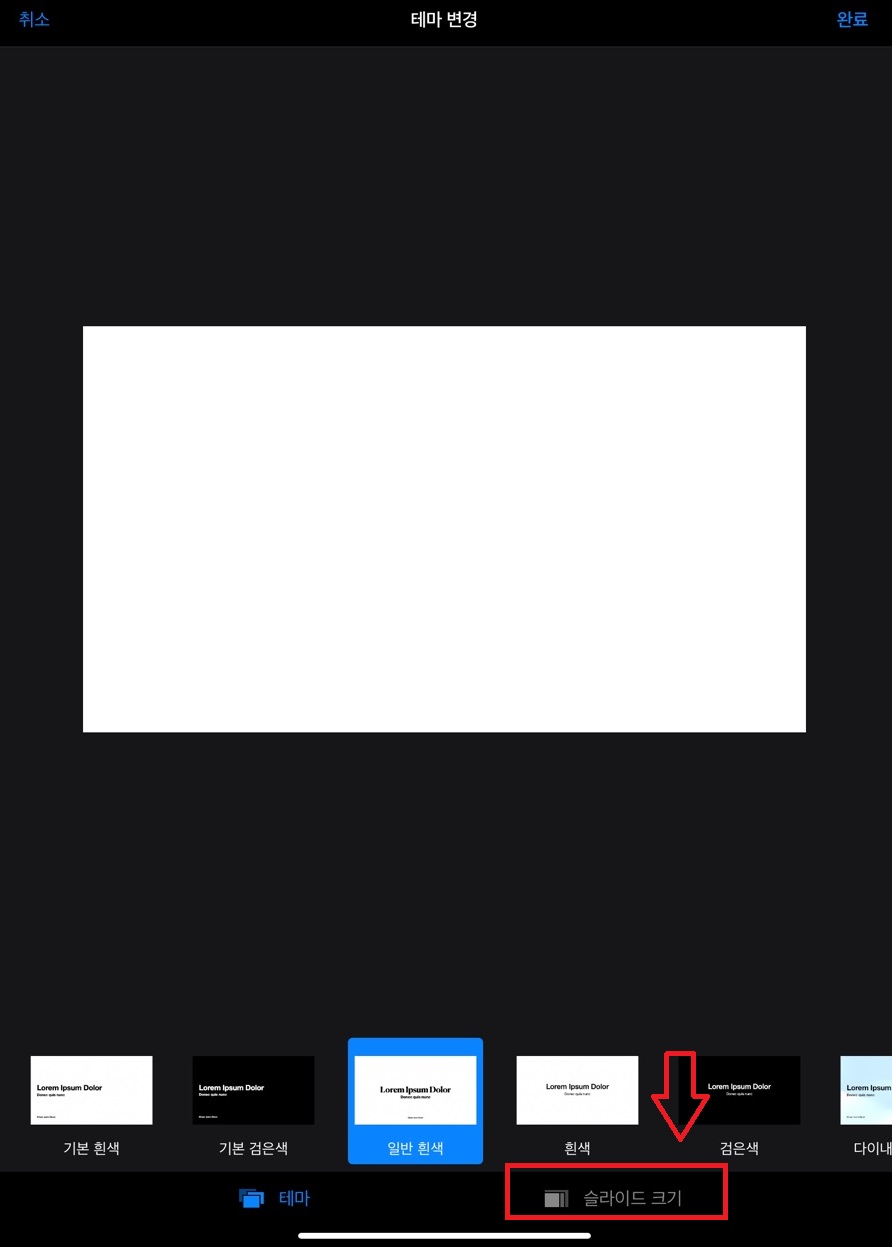
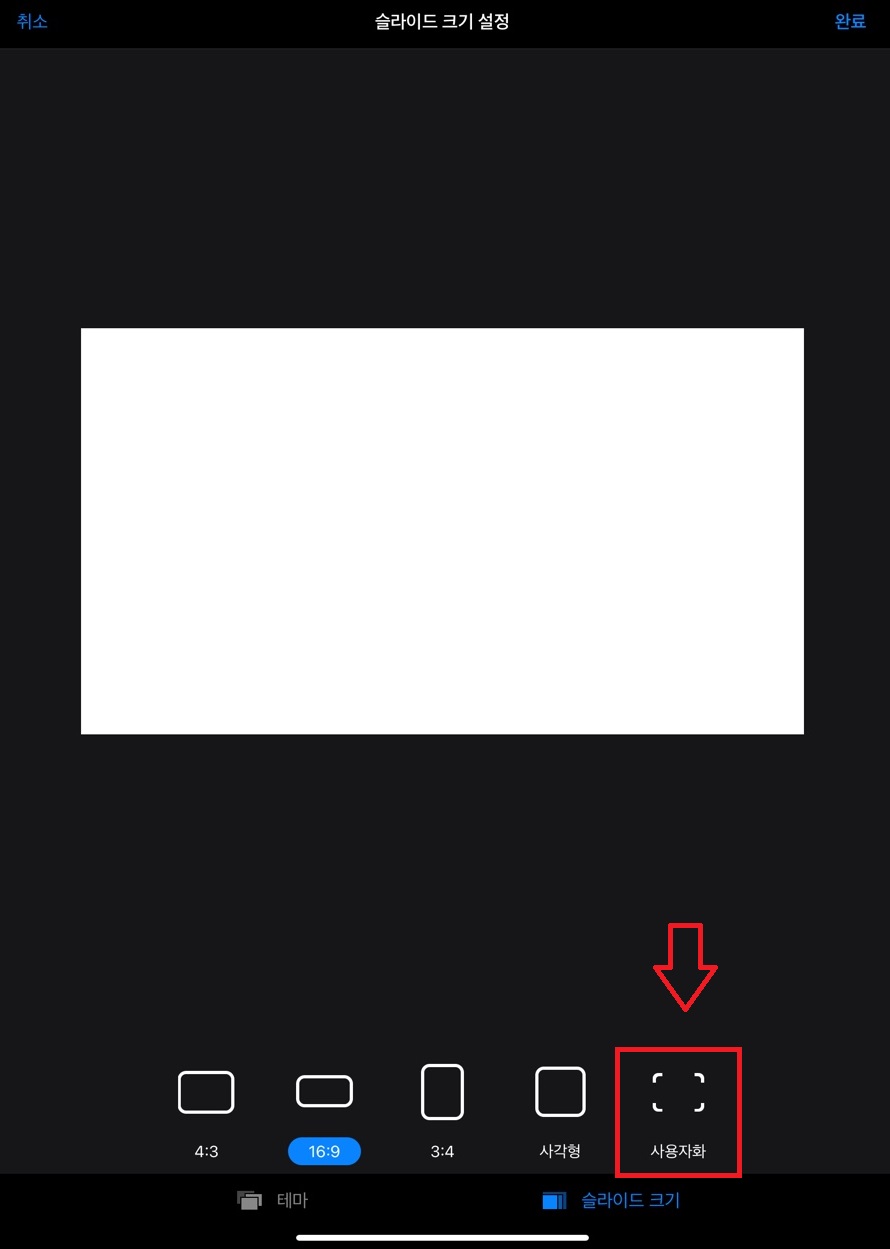
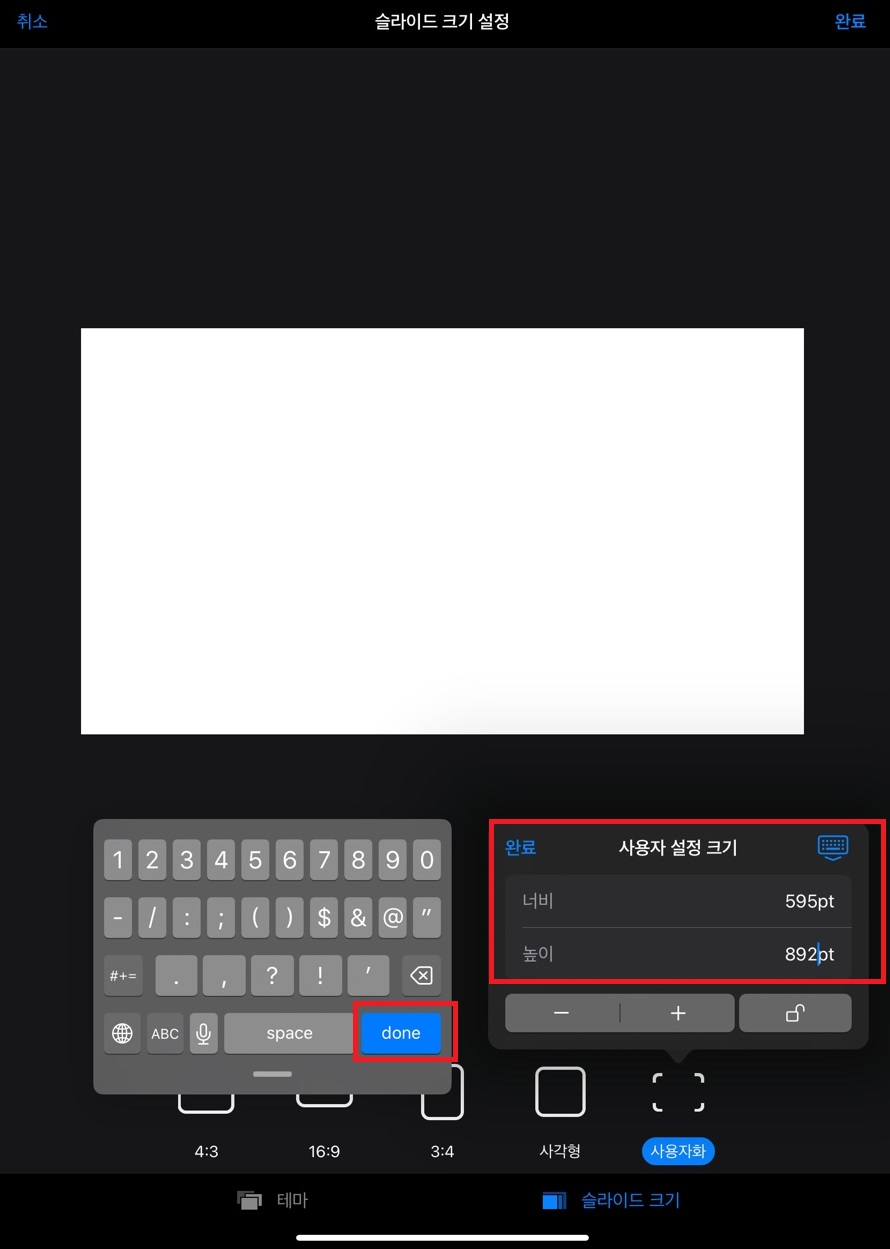
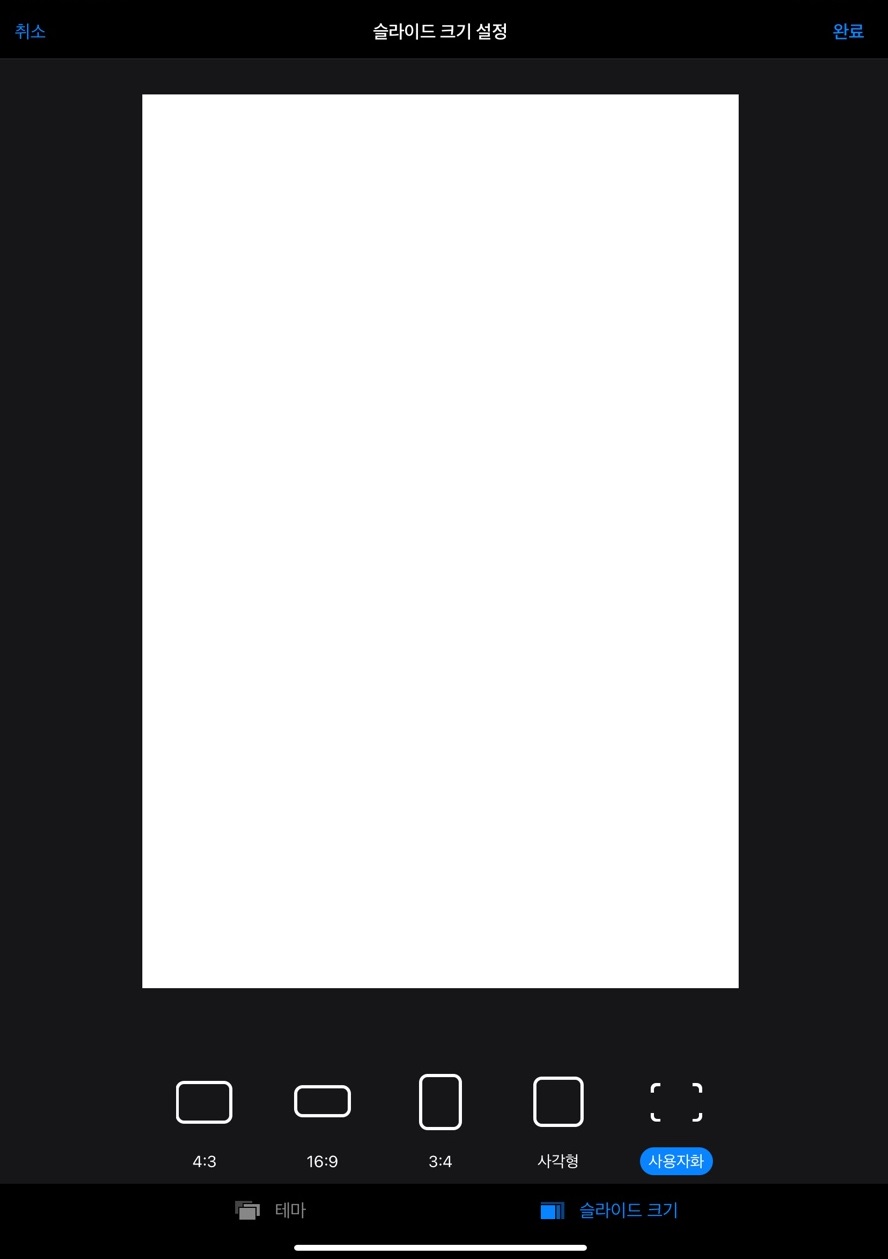
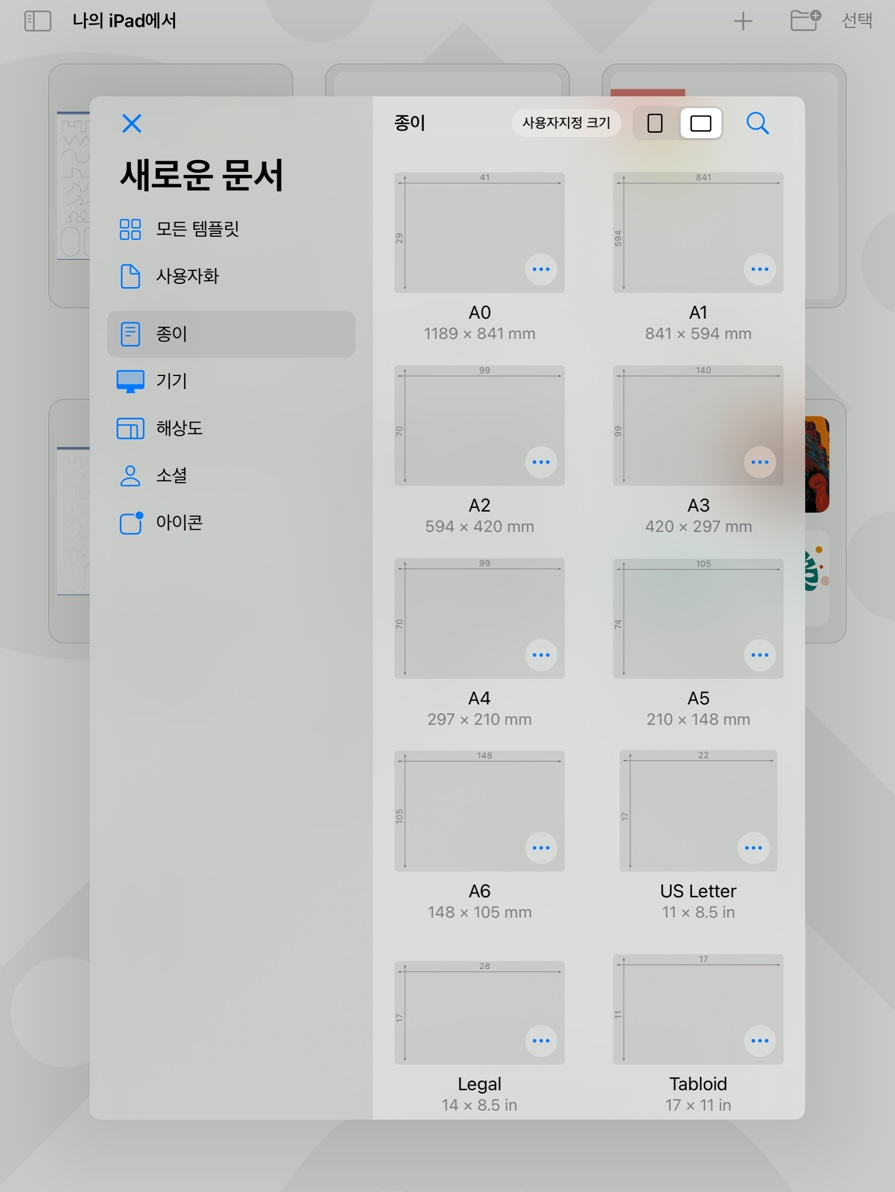
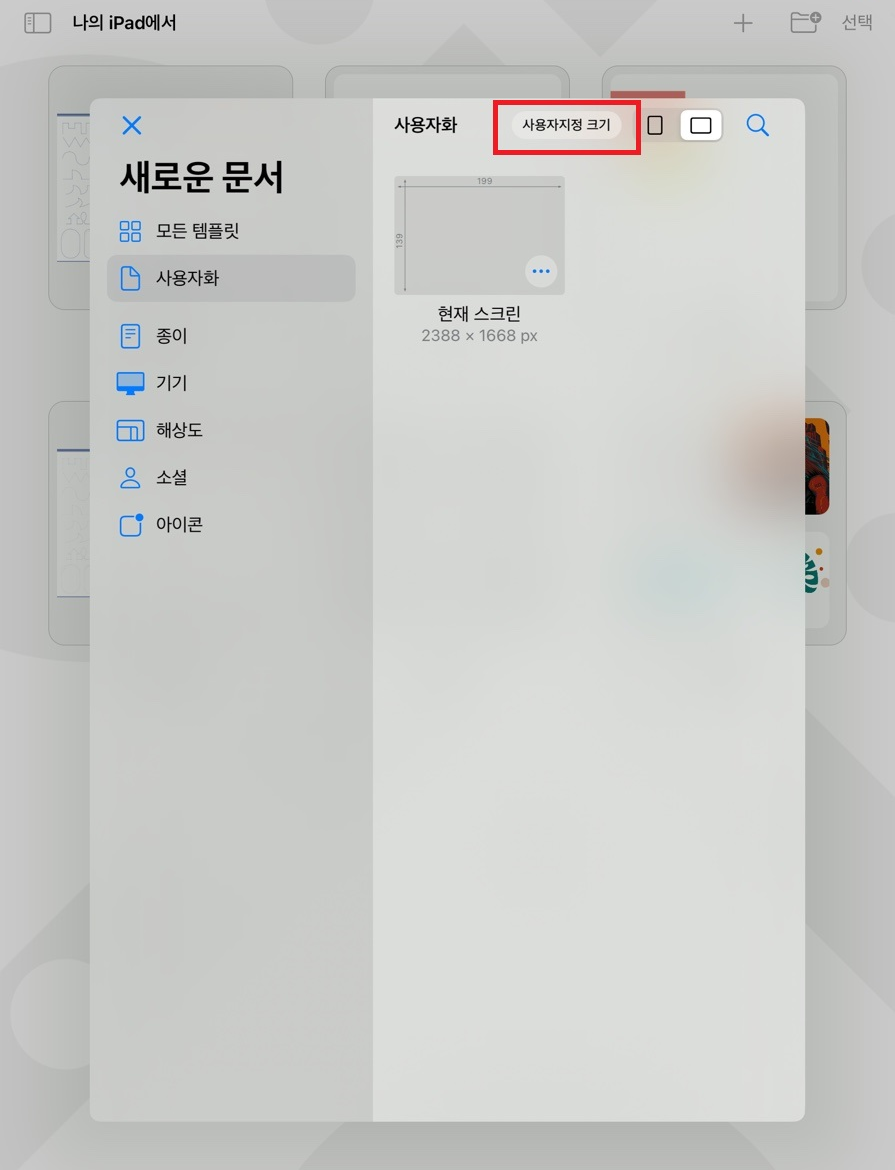
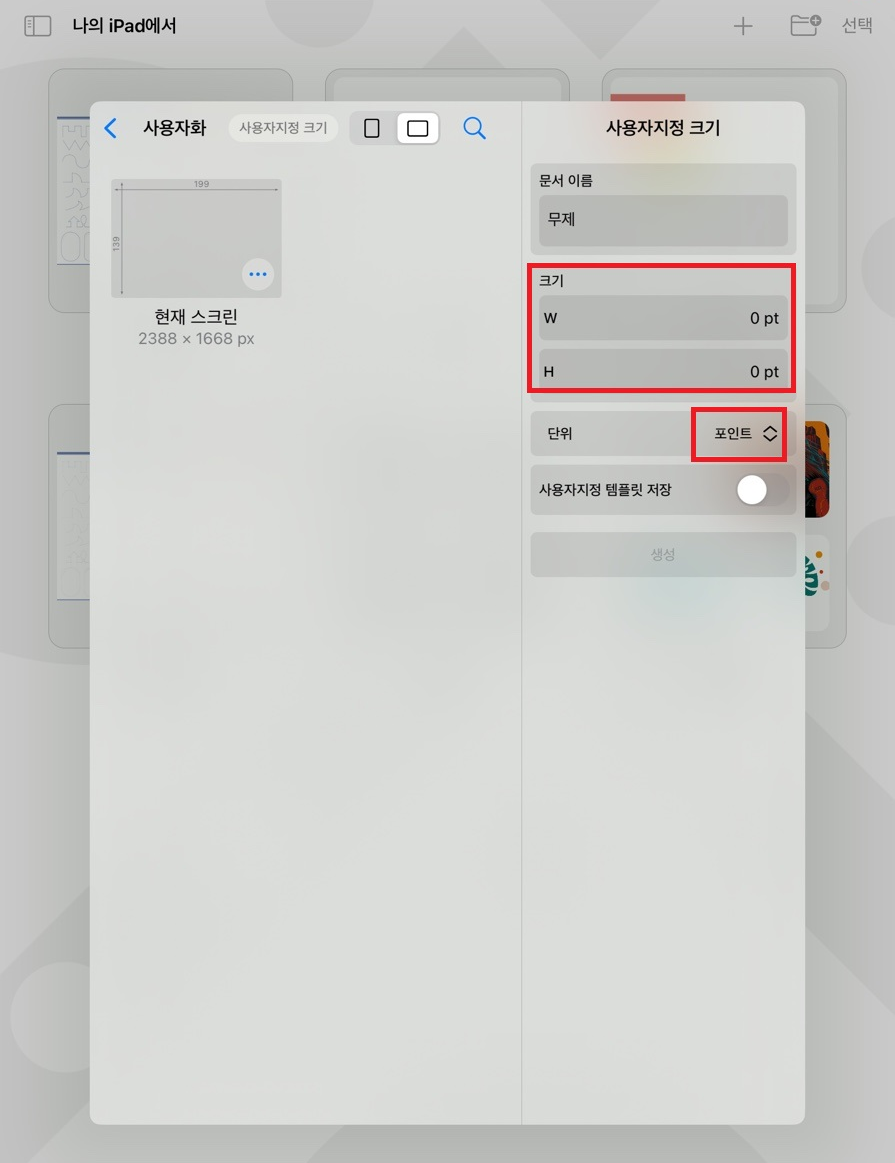
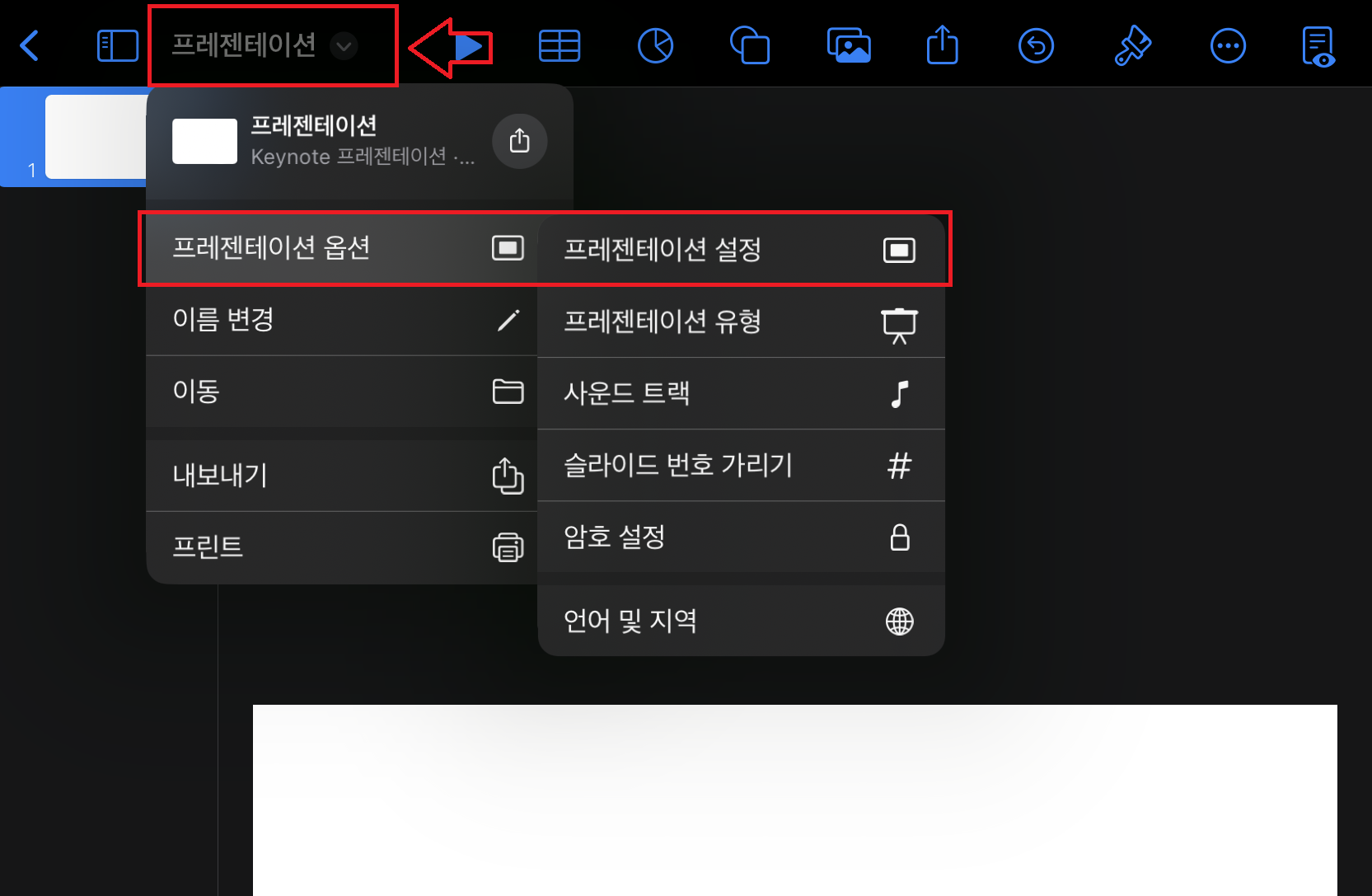
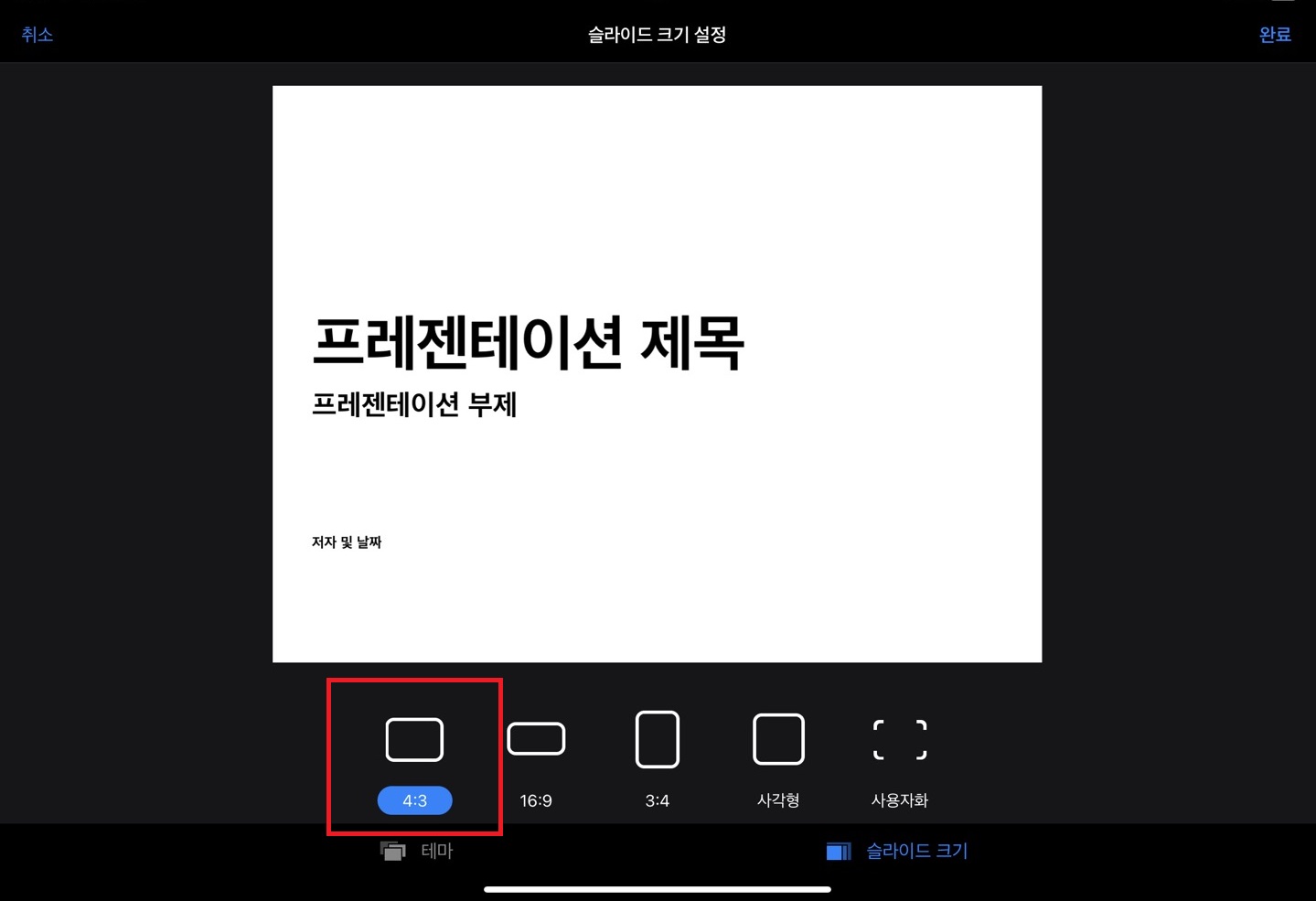
제가 쓰려는 먼슬리로는 세로비율이 낮아서 비율 조정을4:3으로 했어요. 이런 문서 크기 조정은 프레젠테이션 설정에서 가능합니다.


키노트 달력 서식 만들기
1. 표 만들기
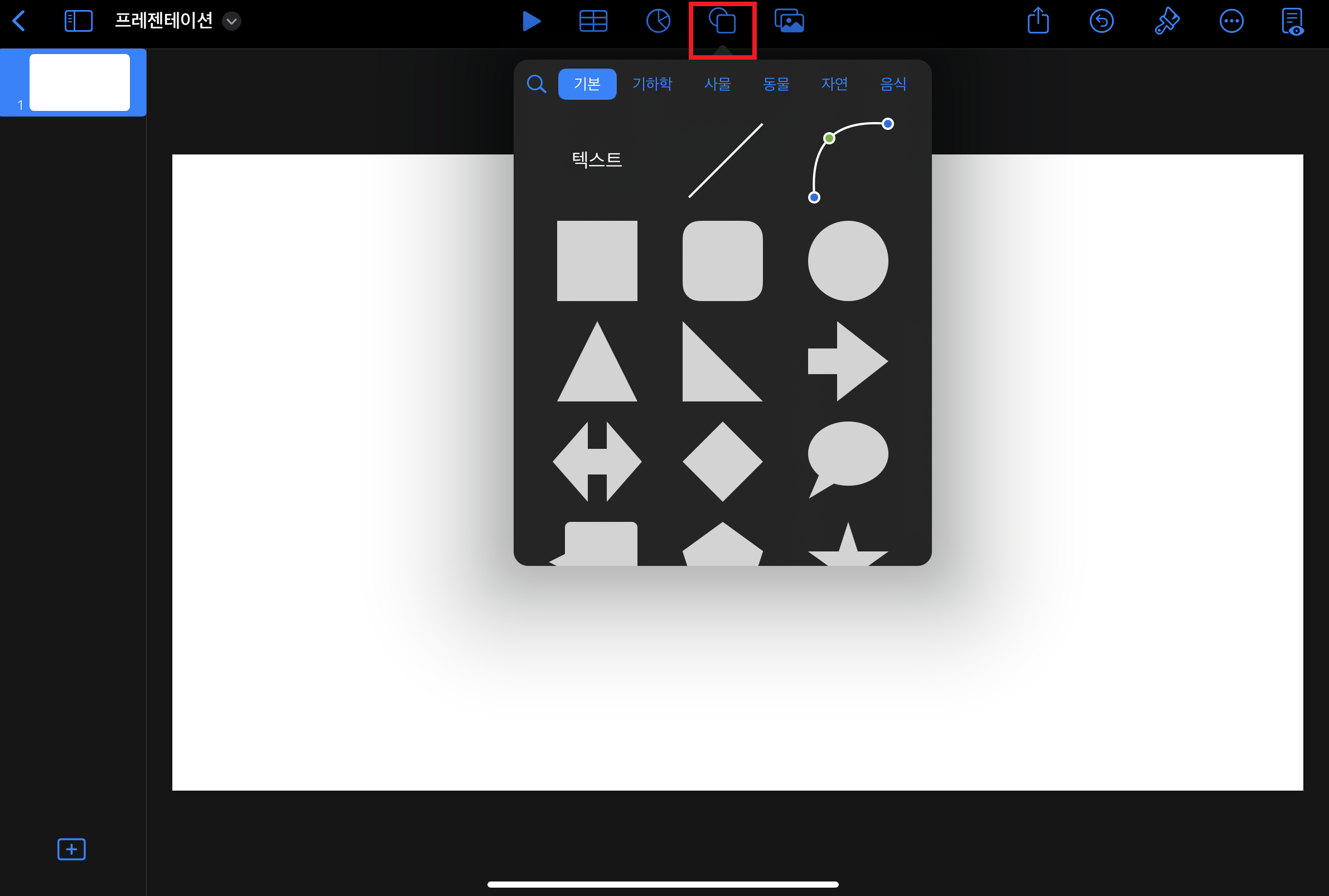
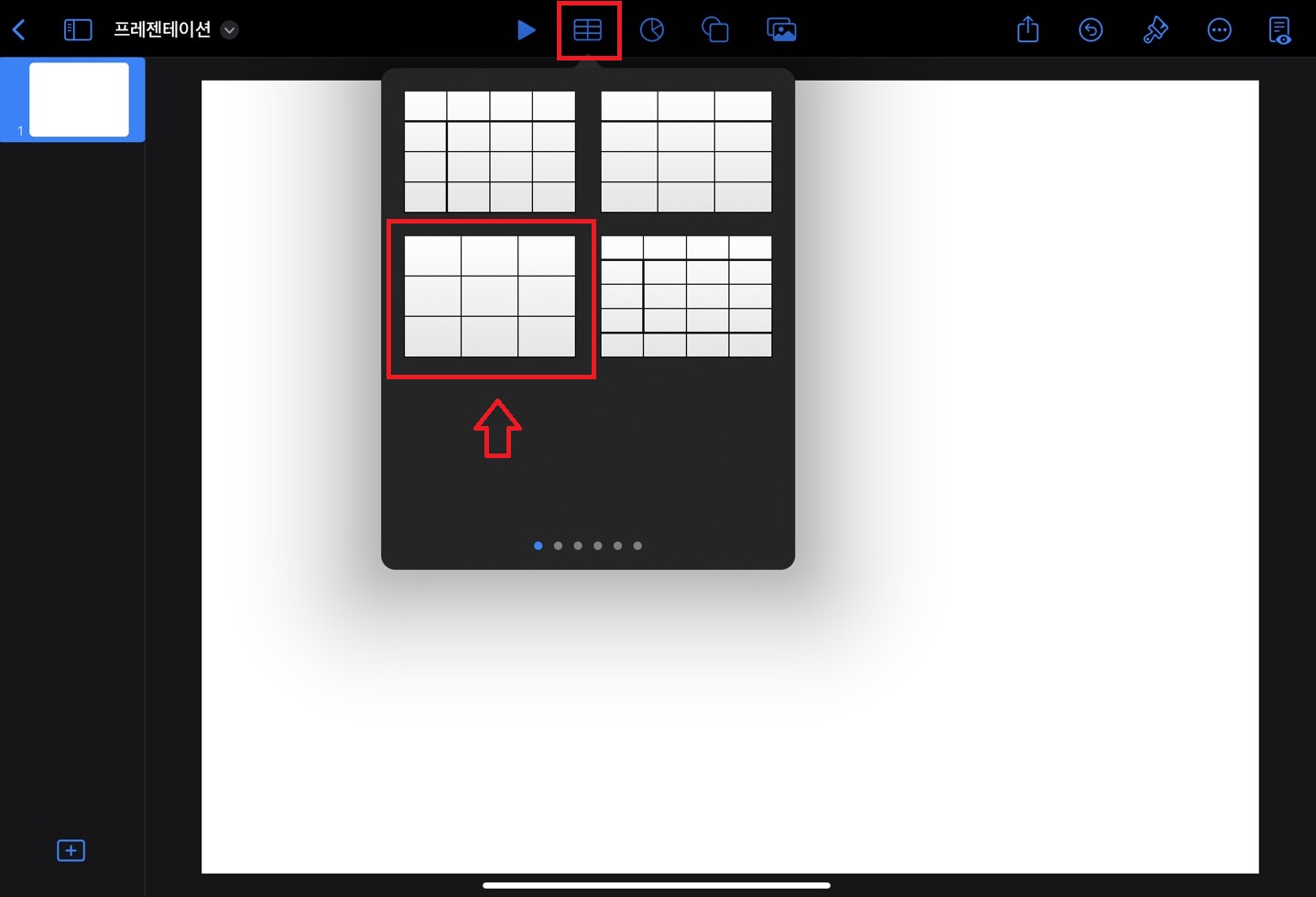
이제 달력을 만드려면 가장 중요한 표가 필요합니다. 표도 중간중간 굵은 선도 있고 여러 가지 서식이 있는데 제일 기본인 표를 선택했습니다.

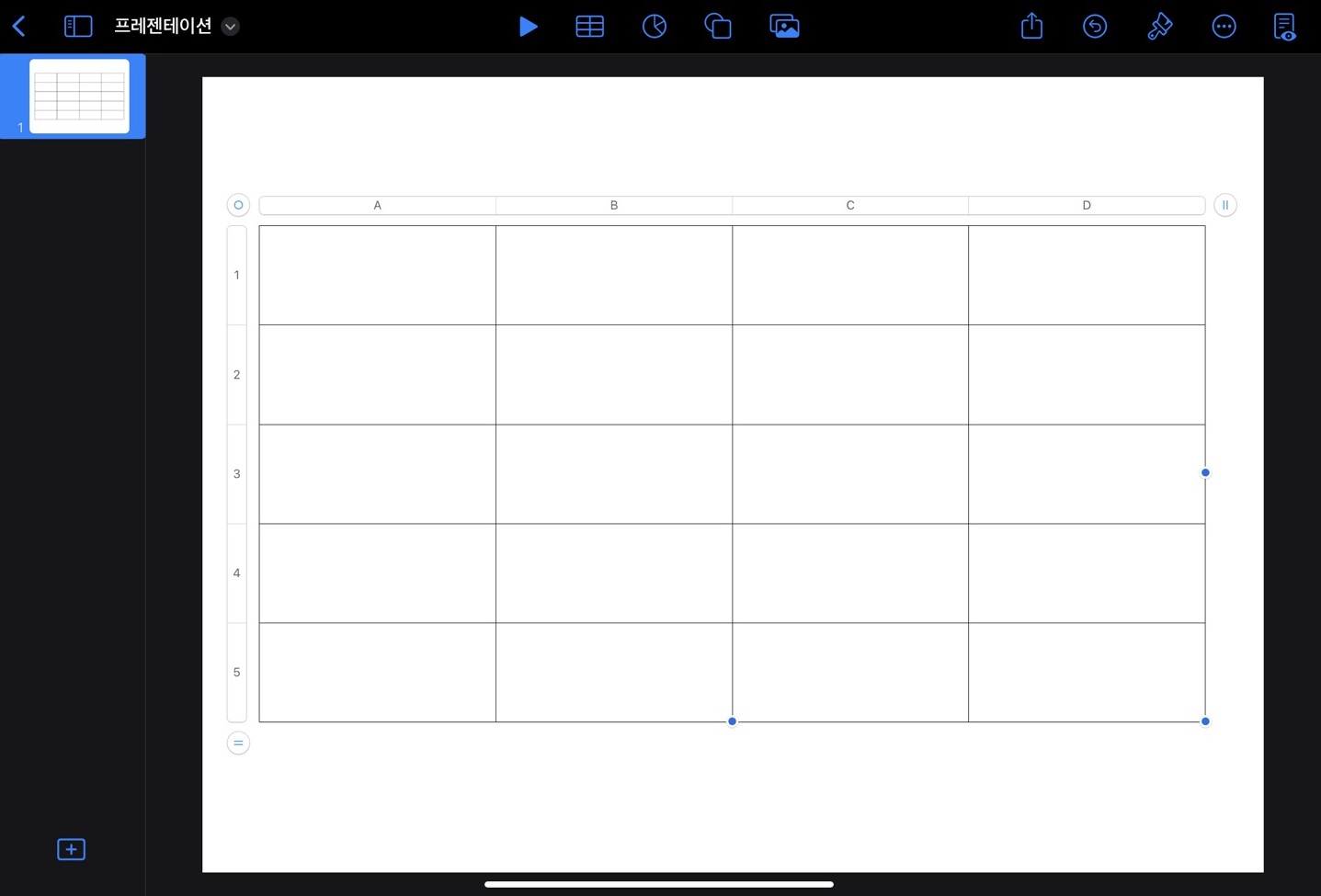
처음 표를 선택하면 가로 4칸, 세로 5칸 기본 설정된 표가 만들어집니다.

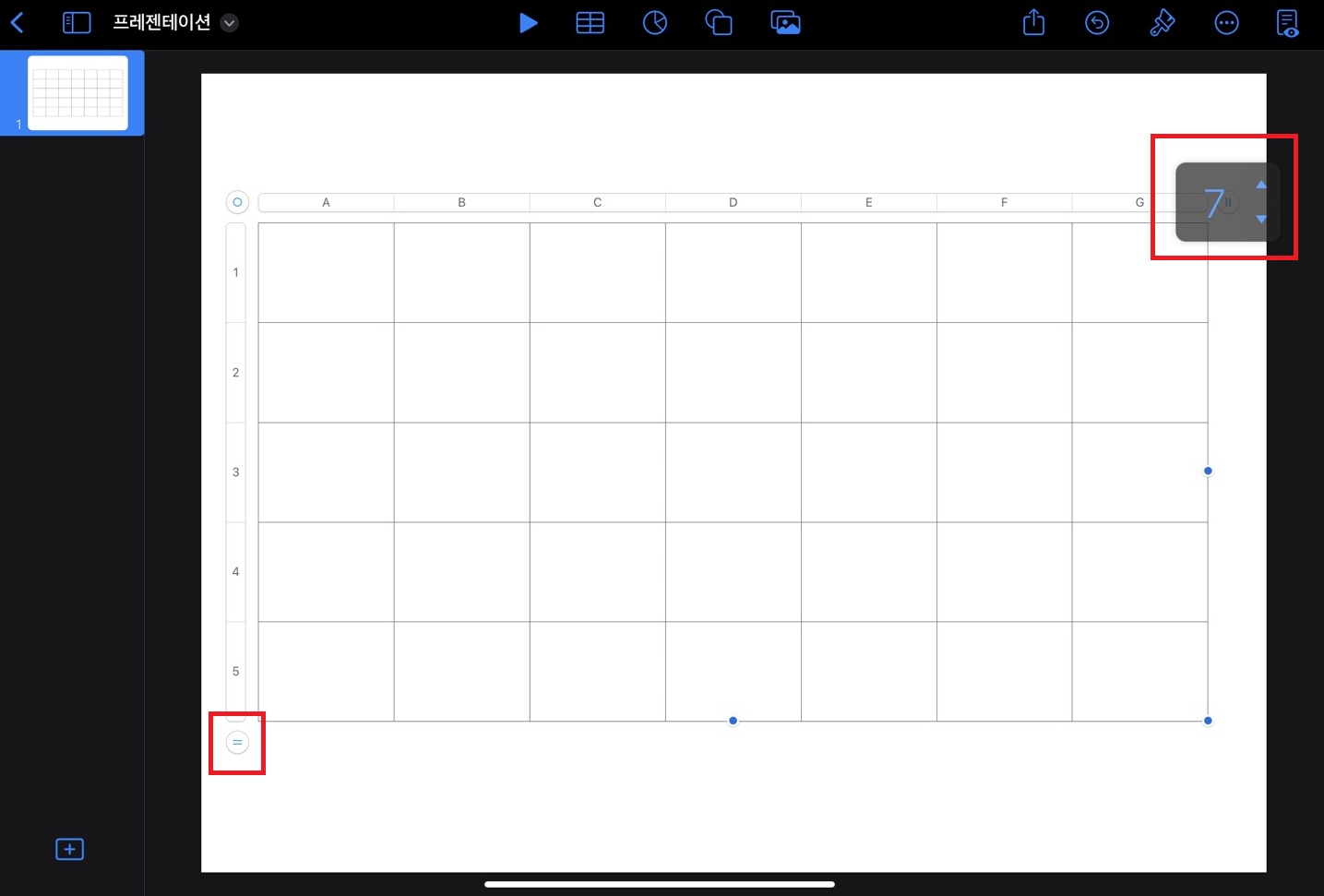
달력은 요일 7칸, 날짜 5칸이 필요하니까 가로 칸 수만 변경이 필요해요. 표 오른쪽 위 맨 끝에 있는 = 표시를 눌러서 칸 설정을 합니다. 세로도 변경하려면 왼쪽 아래에 있는 =로 변경할 수 있어요.

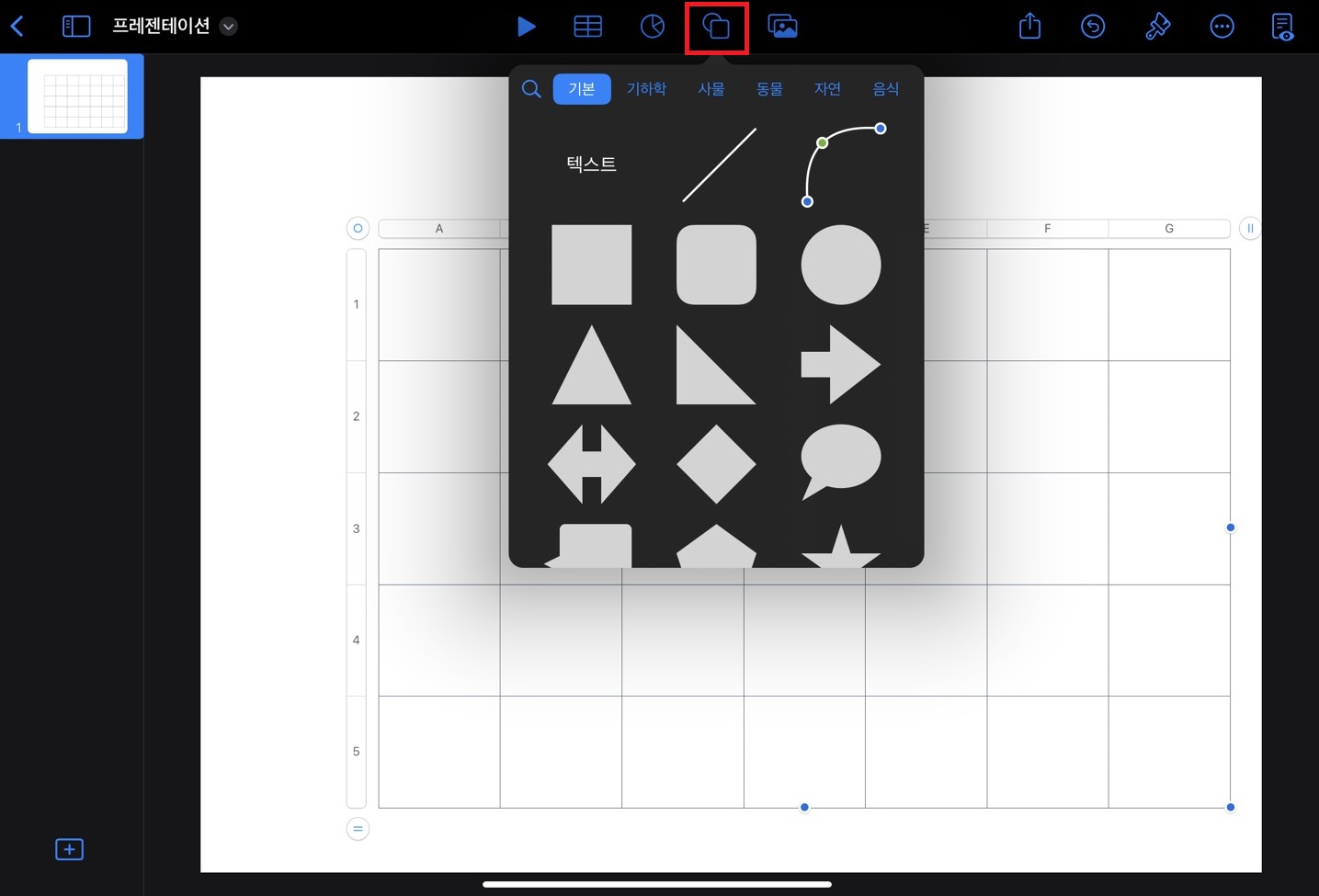
이렇게 기본적인 달력틀은 완성되었습니다. 저는 그 달 계획이나 요일 상관없이 적는 곳이 필요해서 박스 하나가 더 필요해요. 그래서 네모박스 도형을 넣어주려고 합니다. 네모박스가 들어갈 수 있도록 달력 크기는 살짝 조정해 줬어요.

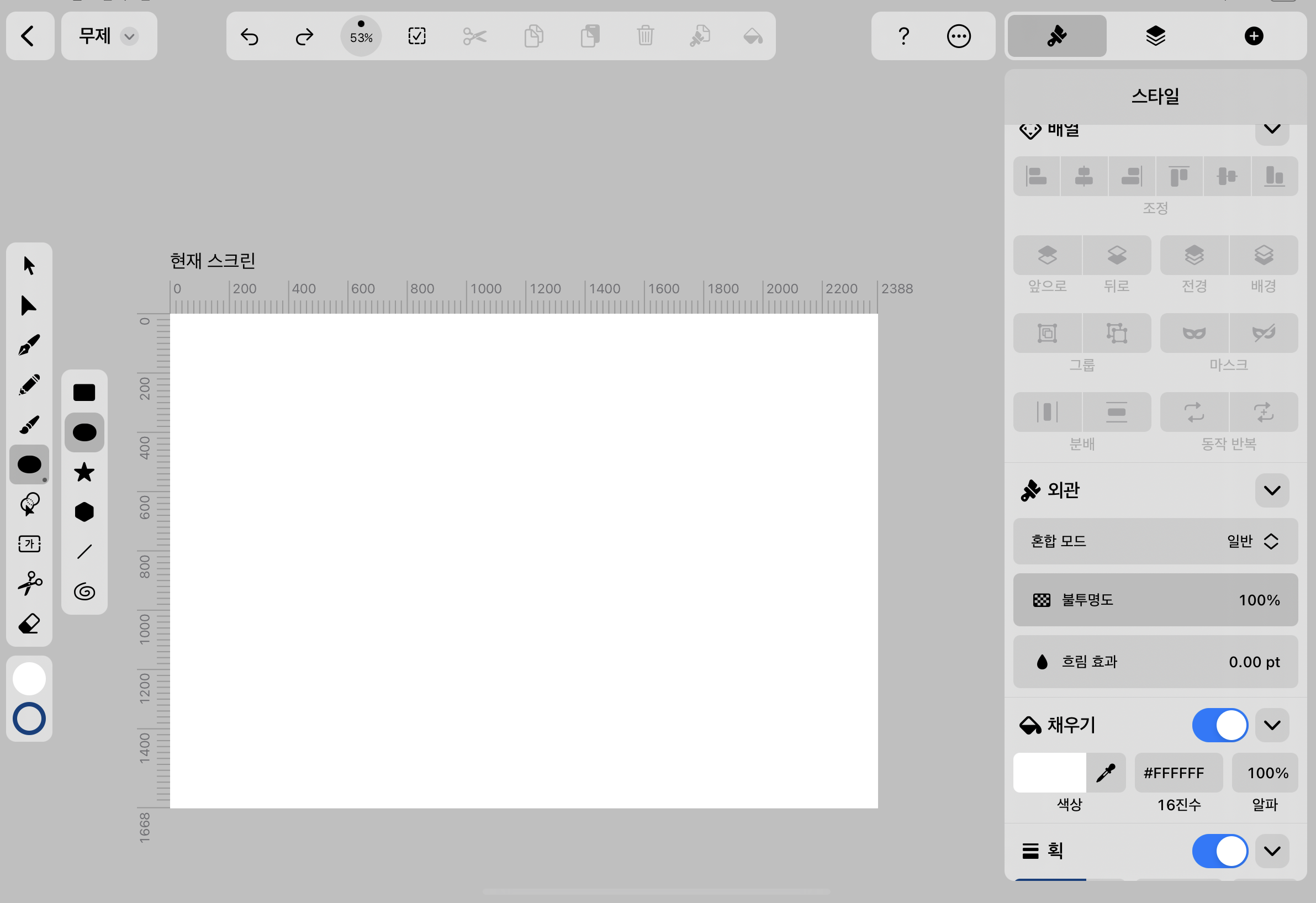
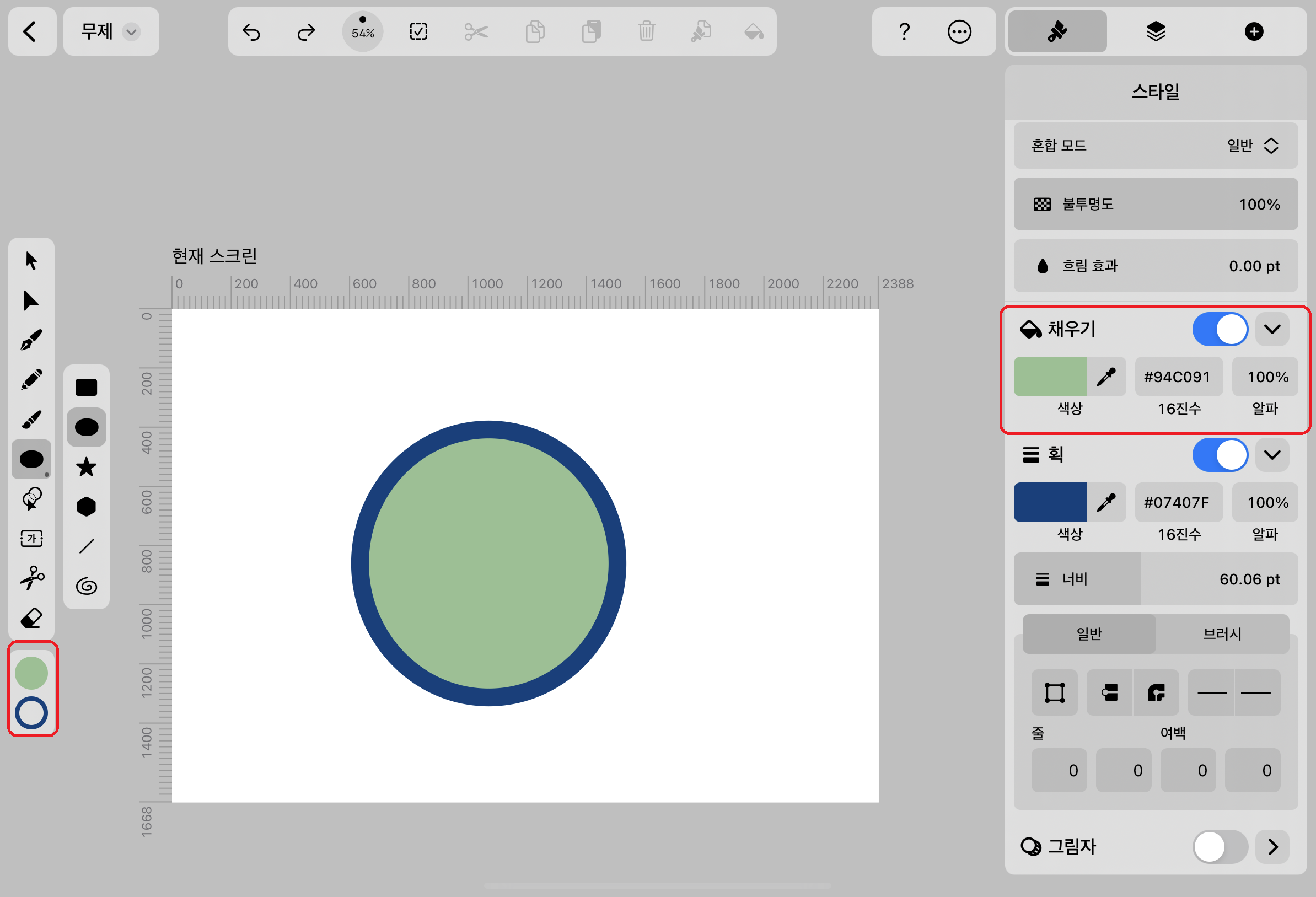
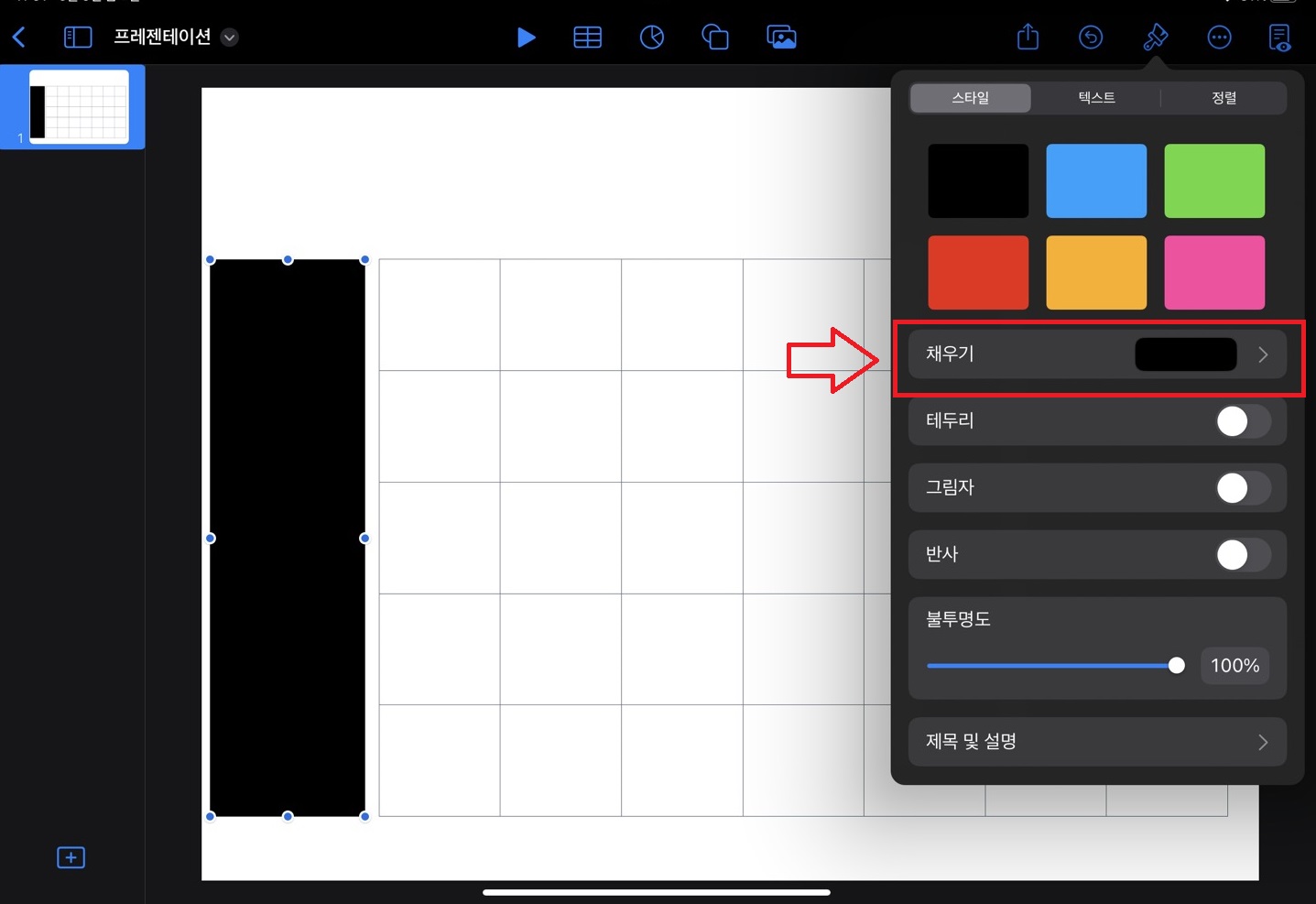
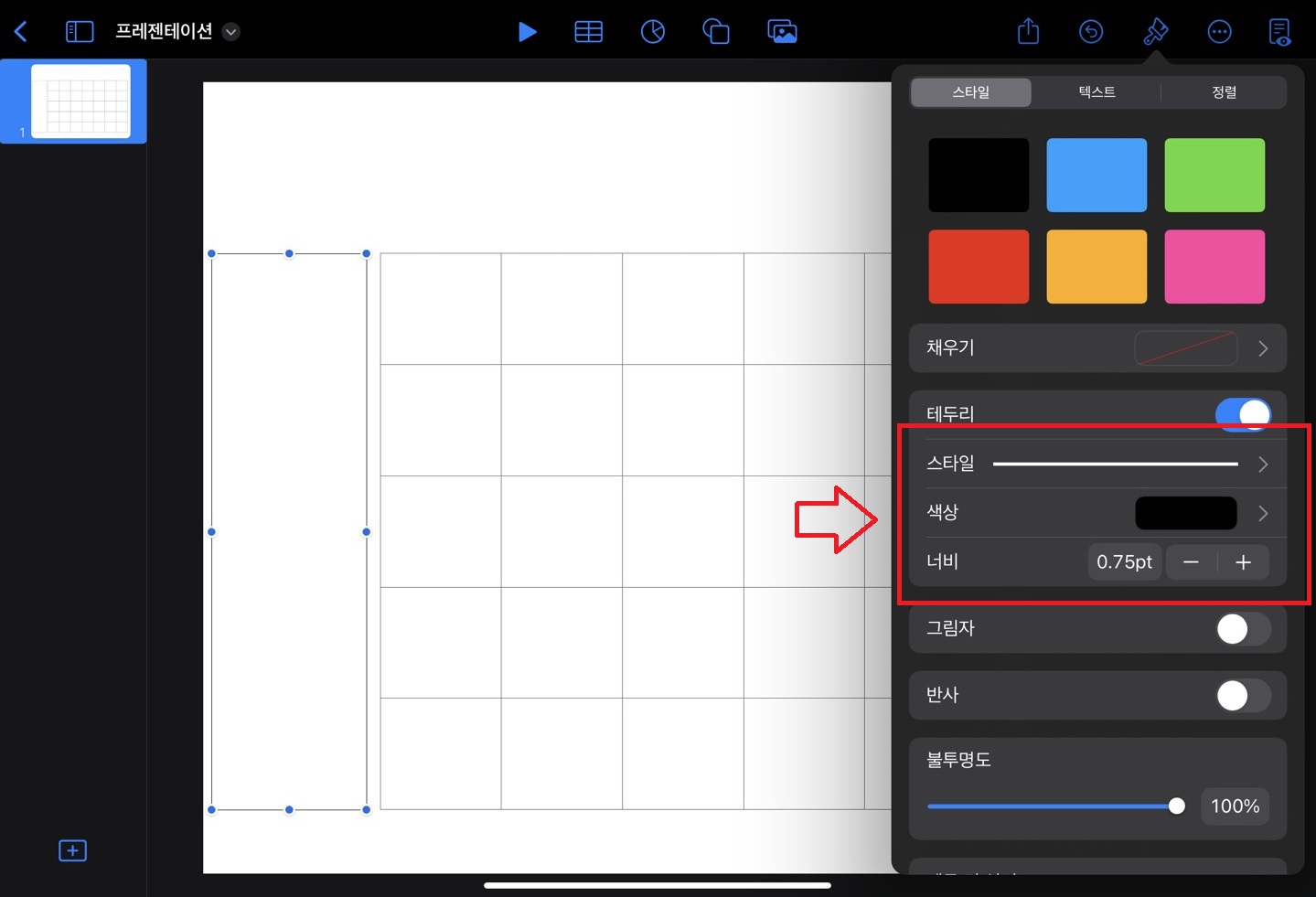
도형을 처음 선택하면 검은색으로 채워지는데 스타일 서식에서 [채우기 없음]으로 변경해 줍니다.

박스 테두리 선 두께가 좀 달력 두께보다 굵어서 0.75pt로 변경해 줬습니다.

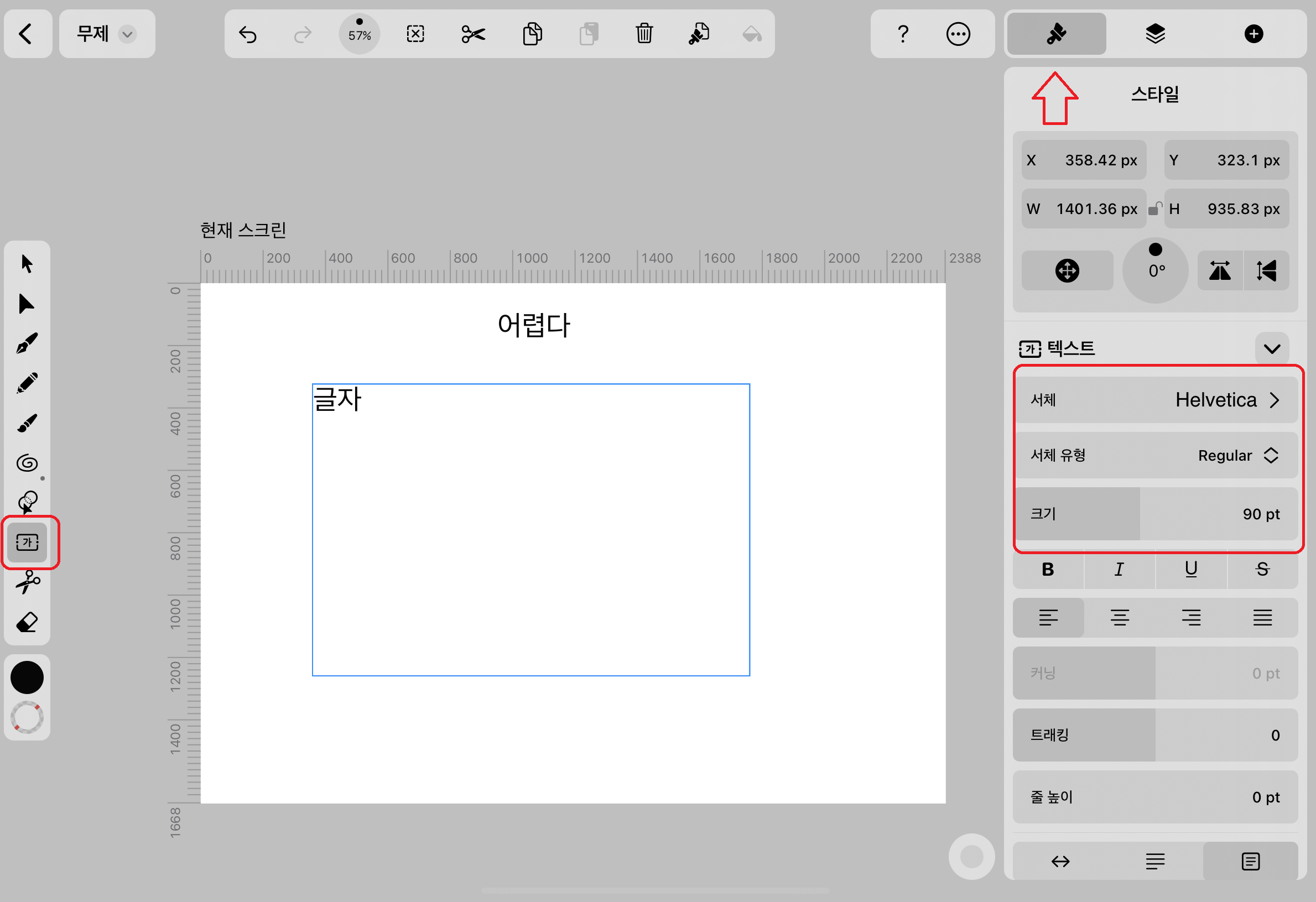
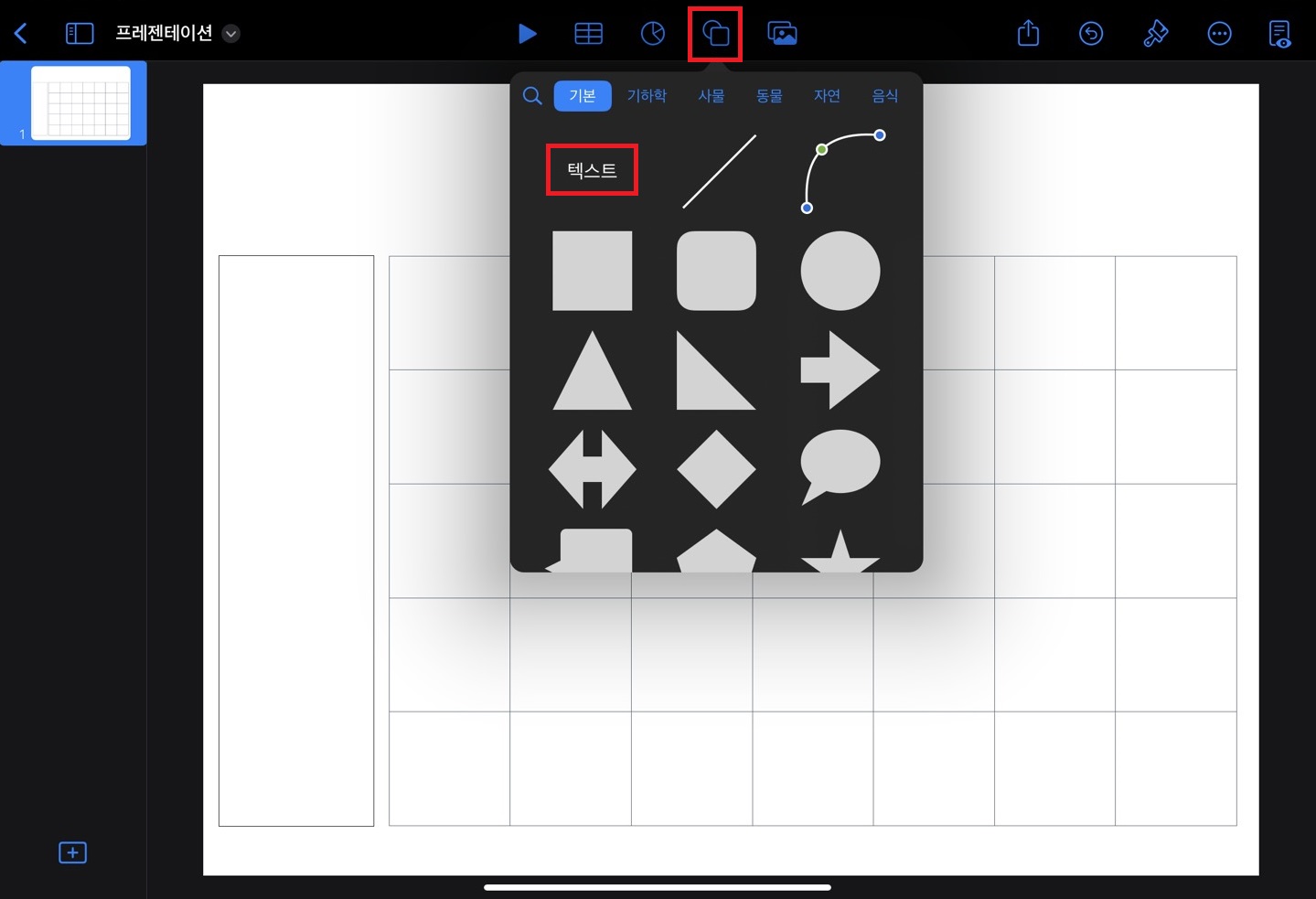
이제 요일과 달력날짜를 입력해야죠~ 텍스트를 선택합니다.

2. 요일 쓰기
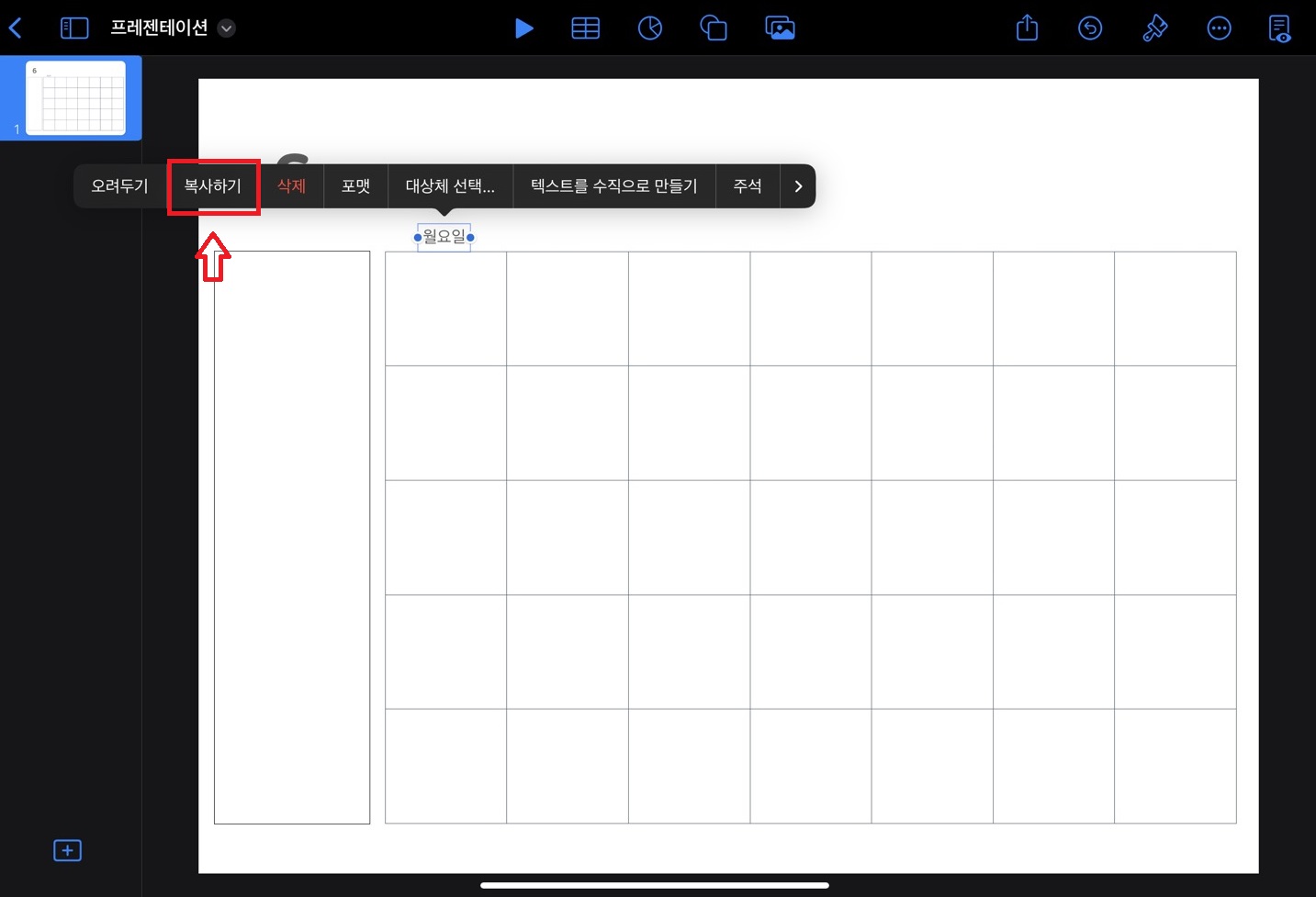
월요일로 시작할지 일요일로 시작할지 선호에 따라서 쓰면 되고요. 글자 크기와 폰트도 설정해서 입력합니다. 달을 먼저 쓰고 월요일을 써서 복사하기 붙여 넣기를 통해서 요일을 다 입력하면 됩니다.

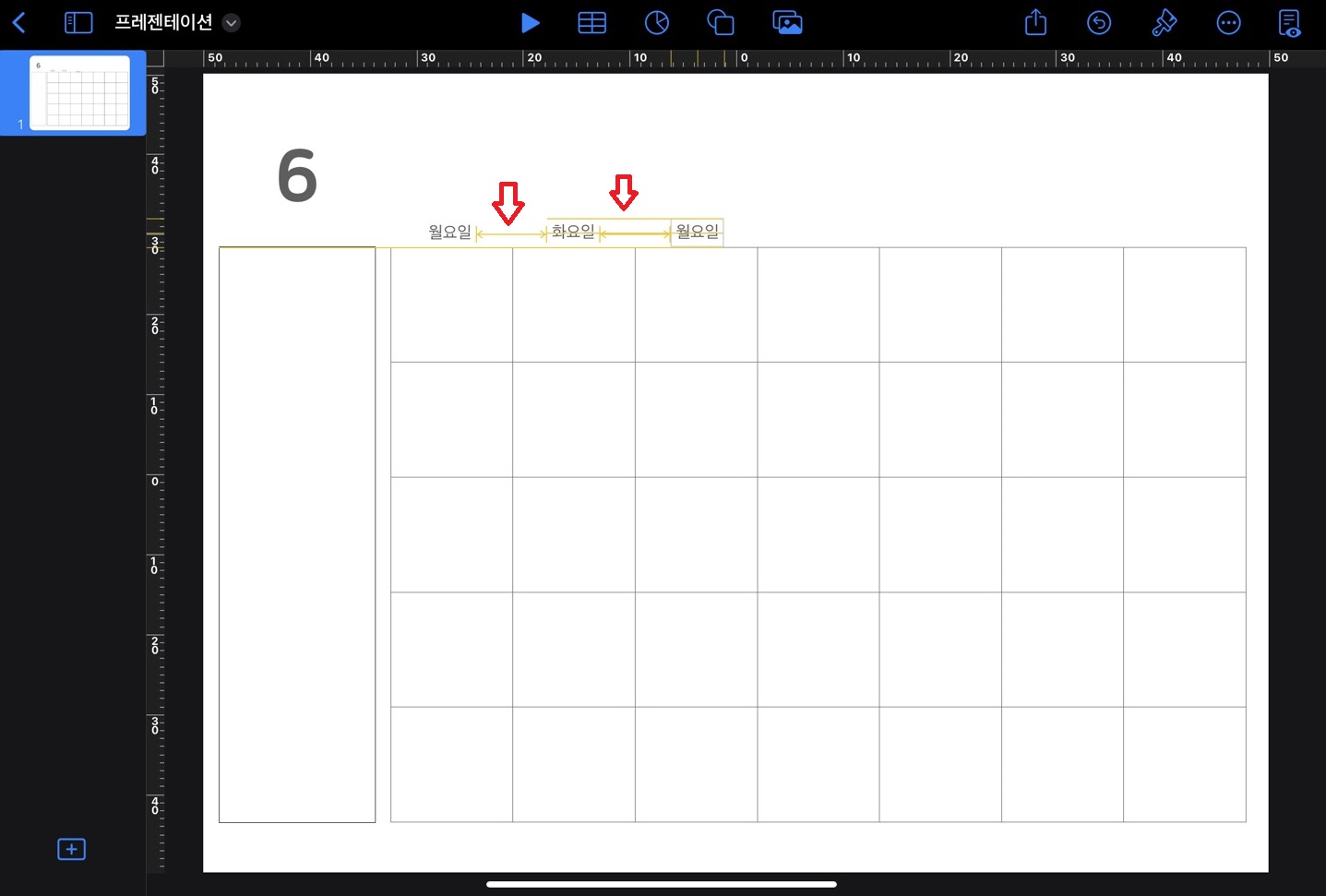
키노트의 장점은 간격 조정이 가능하다는 건데요. 노란선으로 지금 내가 놓은 자리가 같은 간격인지 알려줍니다.
어떤 때는 선에 맞출 것이 아닌데 자꾸 맞춰져서 불편할 때가 있지만 이렇게 정렬이 필요한 순간에는 도움이 돼요.

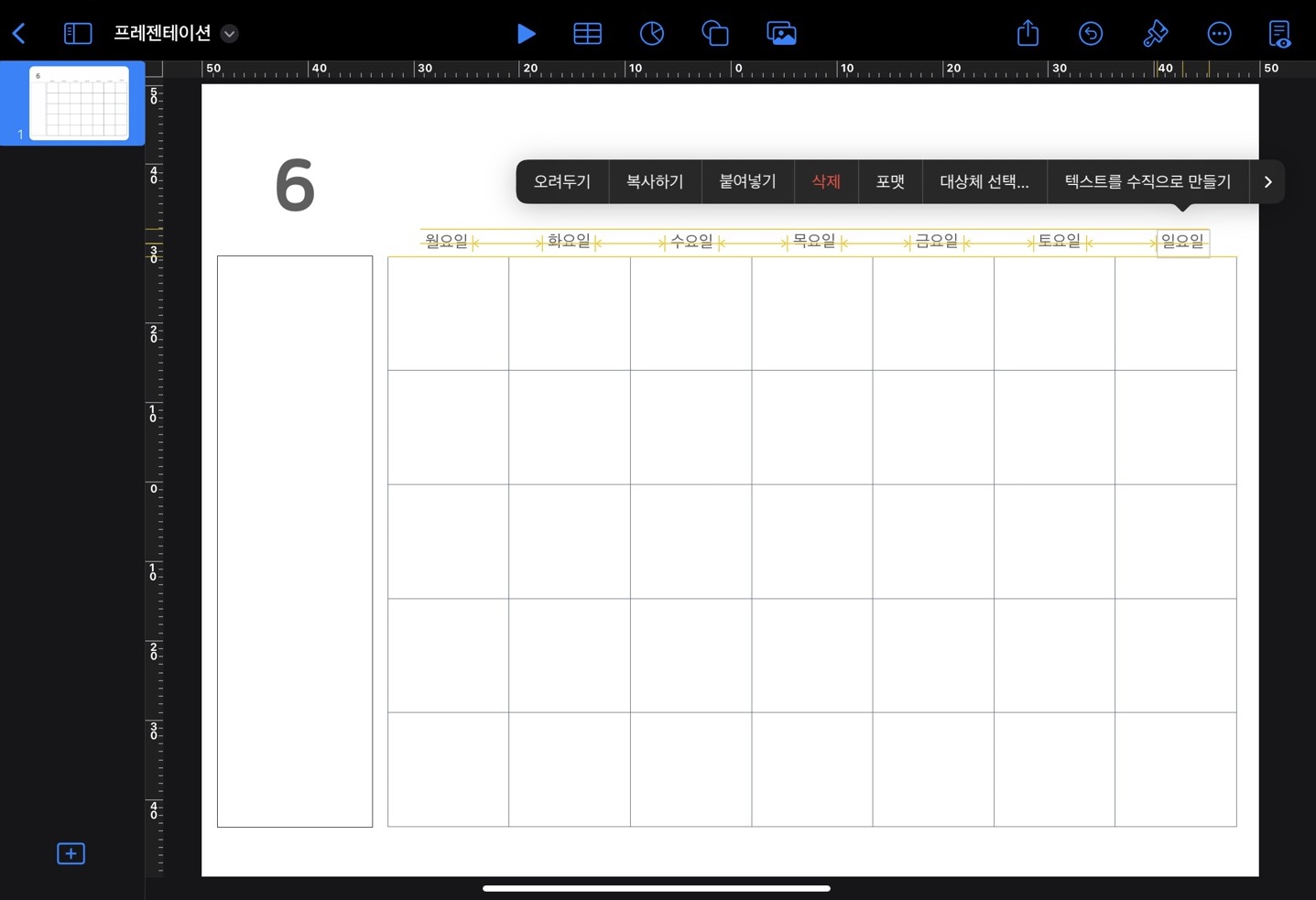
간격을 잘 맞춰서 월요일부터 일요일까지 간격을 맞췄습니다. 혹시라도 건드려서 이동하게 될까 봐 그룹화로 묶어주려고 해요.

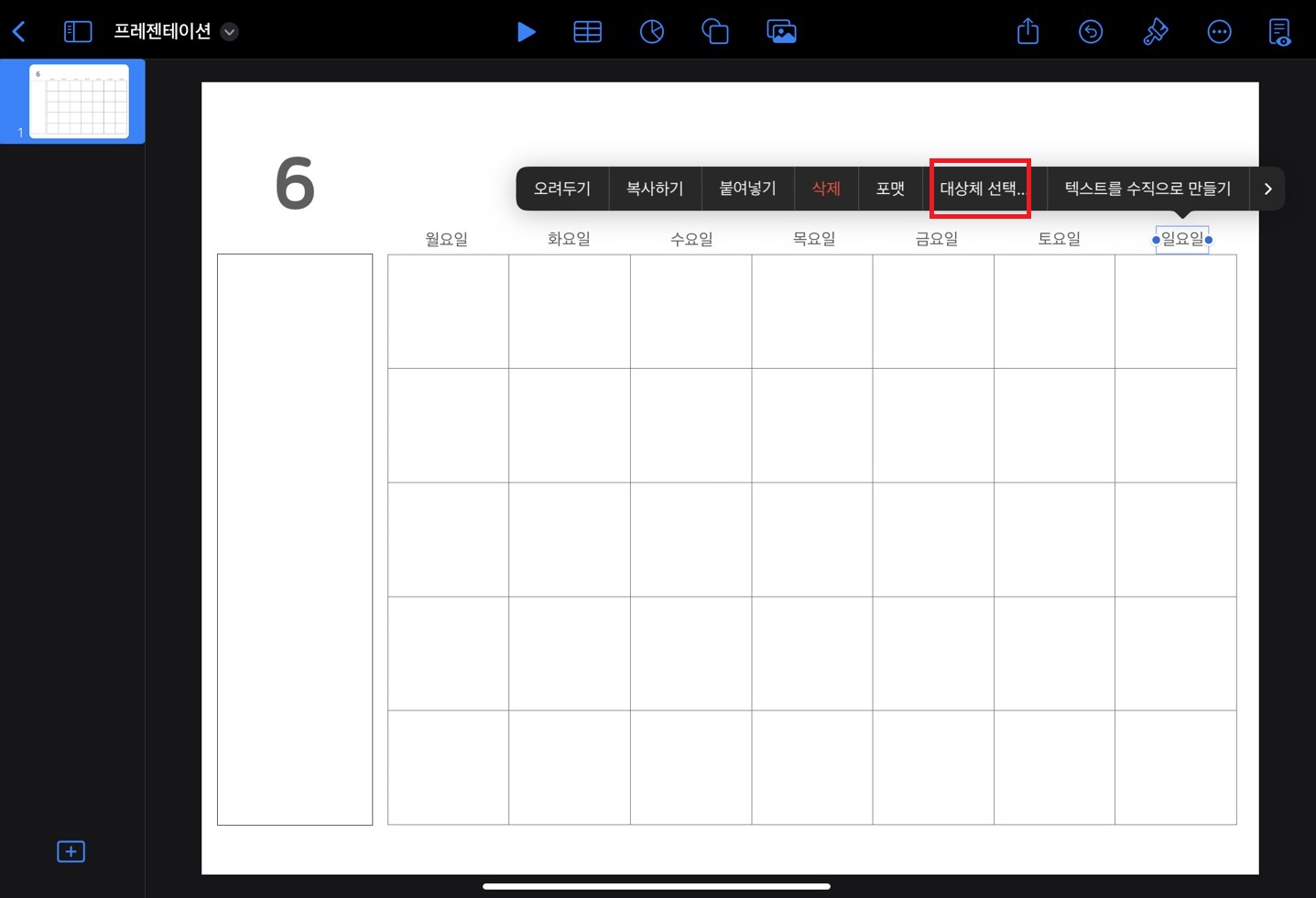
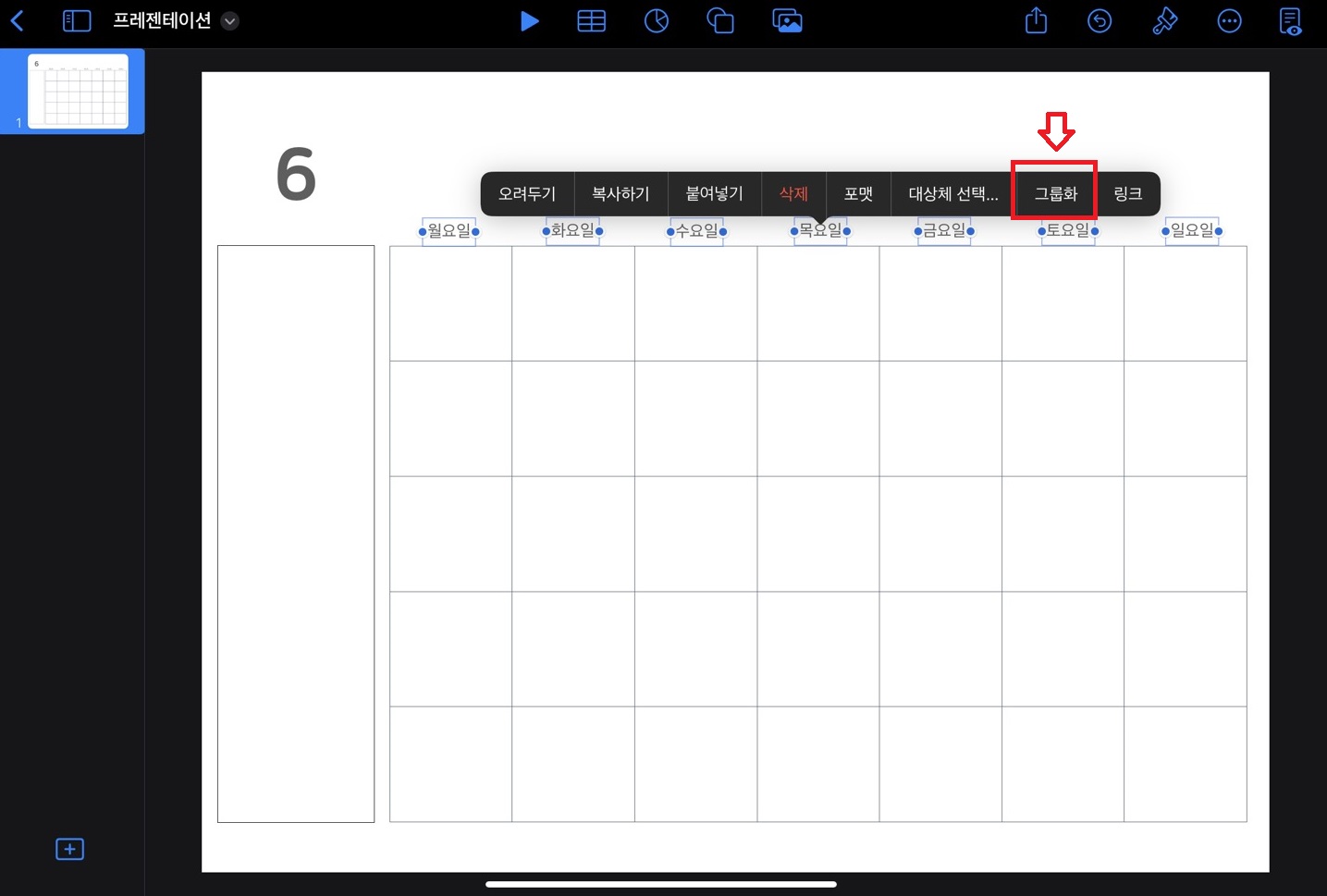
요일을 하나 선택해서 [대상체 선택]을 누르고 나머지 요일들을 다 선택해 줍니다.

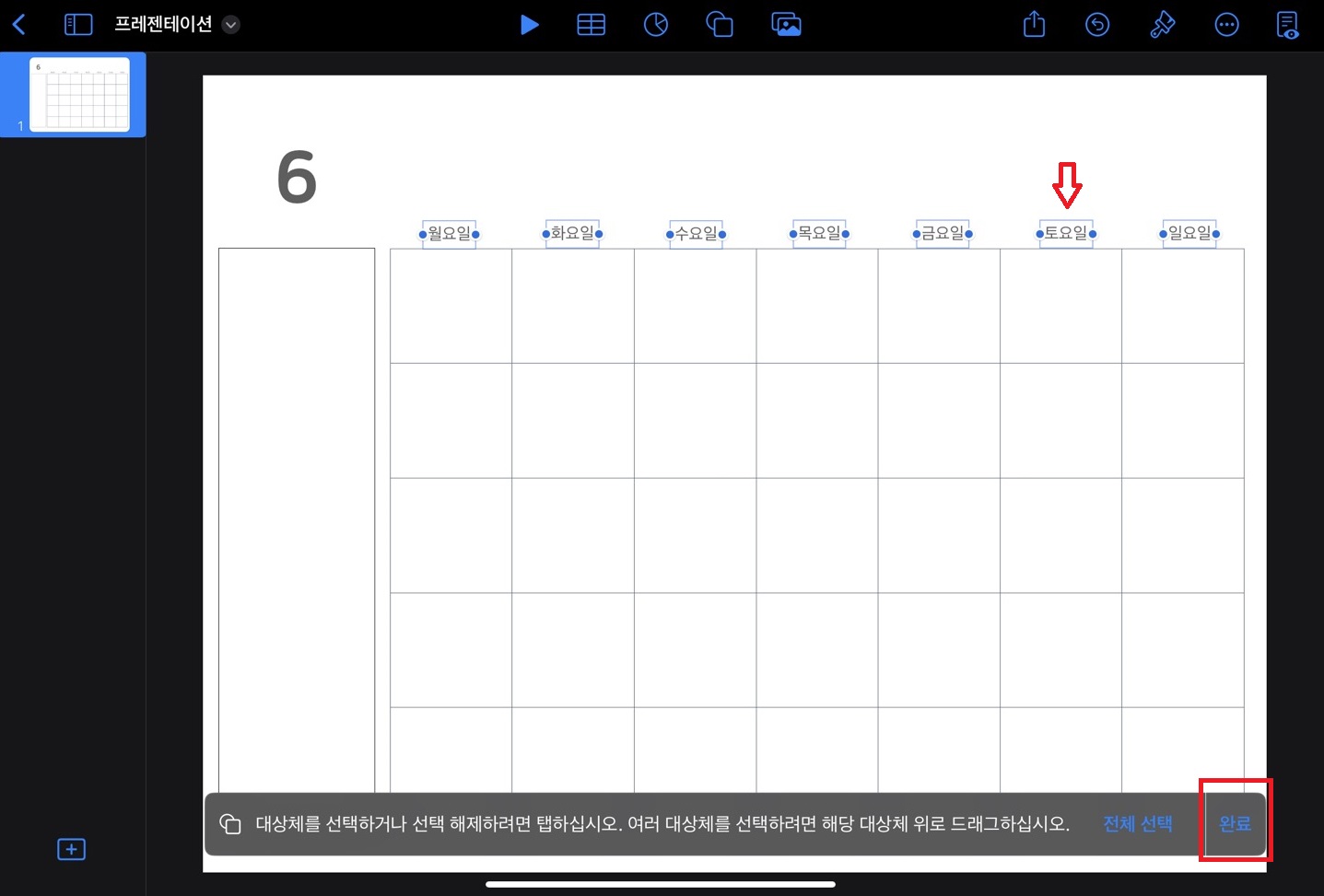
그룹화할 대상의 선택이 완료되면 아래에 완료를 누르고 그룹화를 합니다.


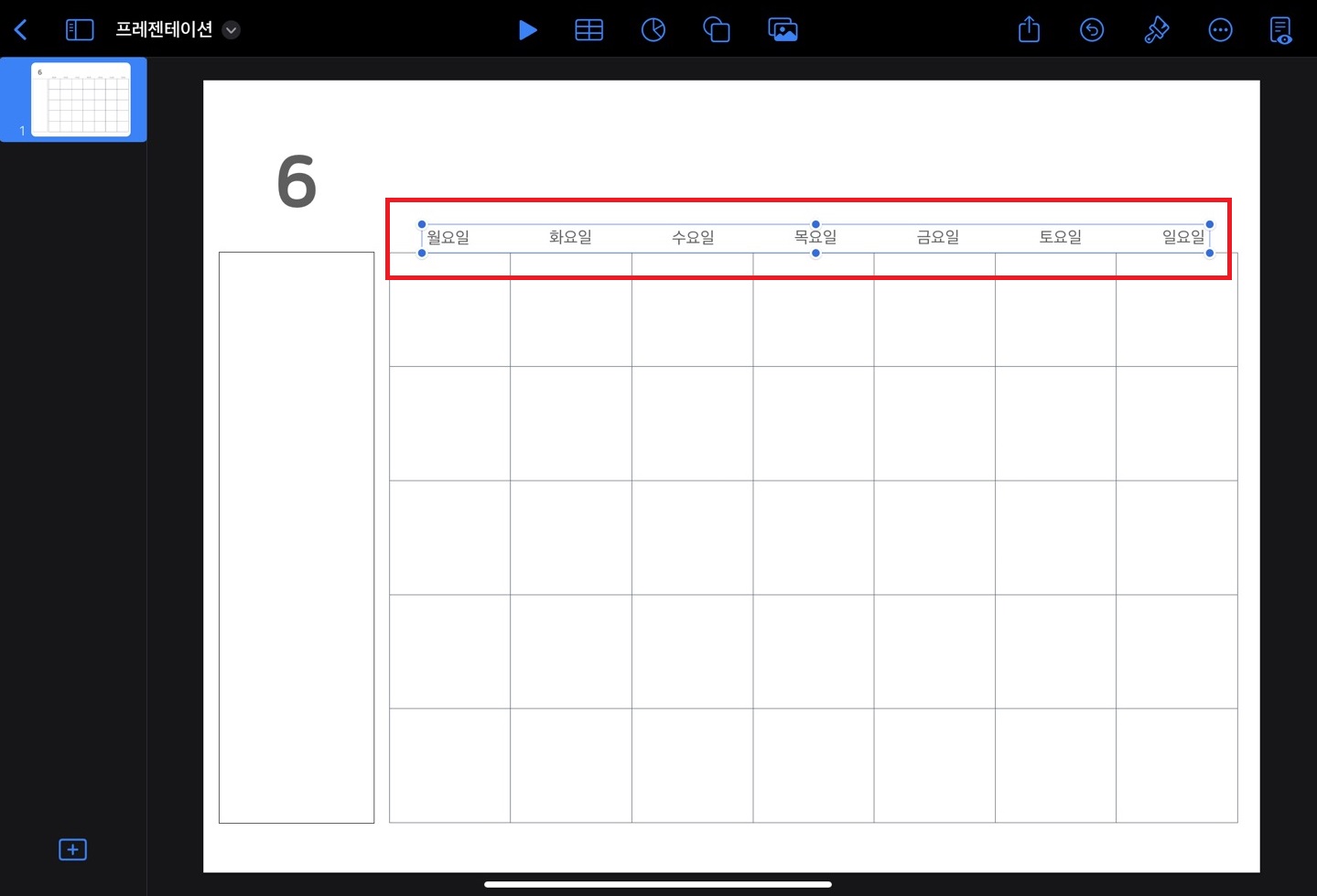
이제 하나의 묶음으로 그룹화된 것이 보일 거예요.

3. 날짜 쓰기
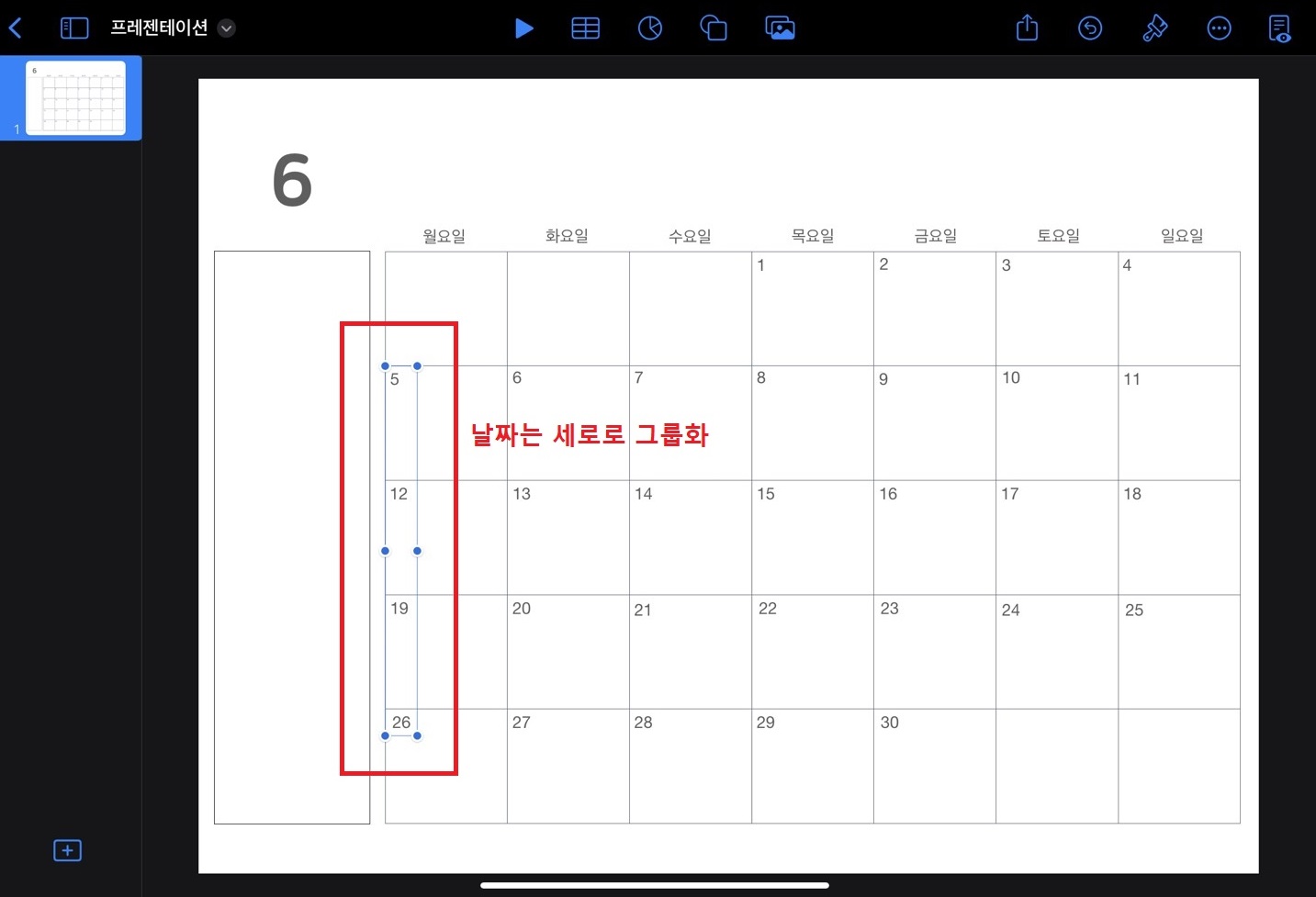
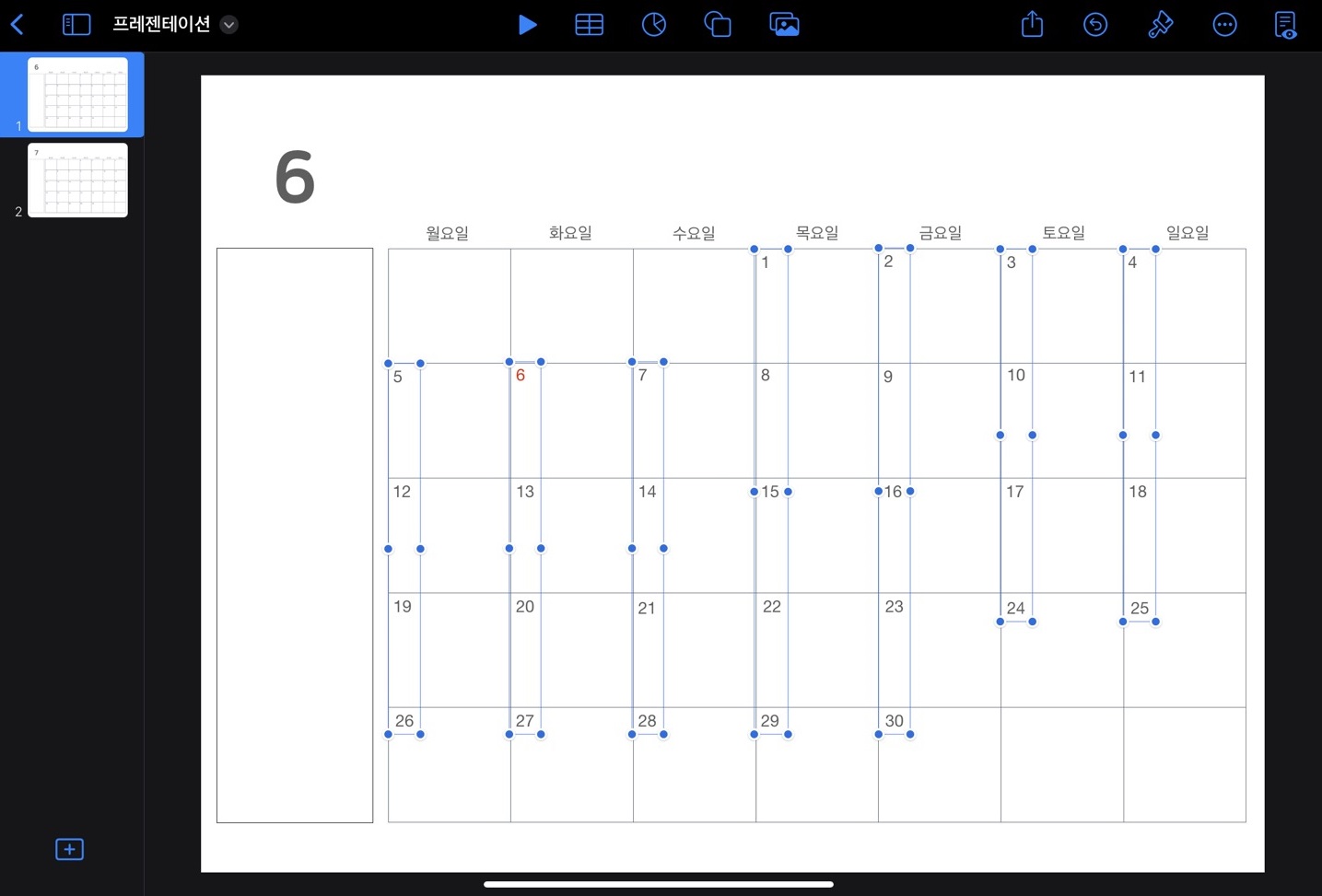
요일을 완성했으니 이제 달력의 숫자를 쓸 일만 남았습니다. 1부터 30일까지 숫자를 하나씩 입력해요. 닐짜는 네모 칸의 왼쪽에 배치해도 되고 가운데, 오른쪽 취향에 따라 배치하면 됩니다. 이 날짜를 배치할 때도 간격 설정 노란선이 생겨서 정렬을 맞출 수 있어요. 날짜를 다 썼다면 날짜는 세로로 그룹화합니다. 날짜는 세로가 묶여야 다른 달을 만들 때 요일에 따라 이동이 편리해요.


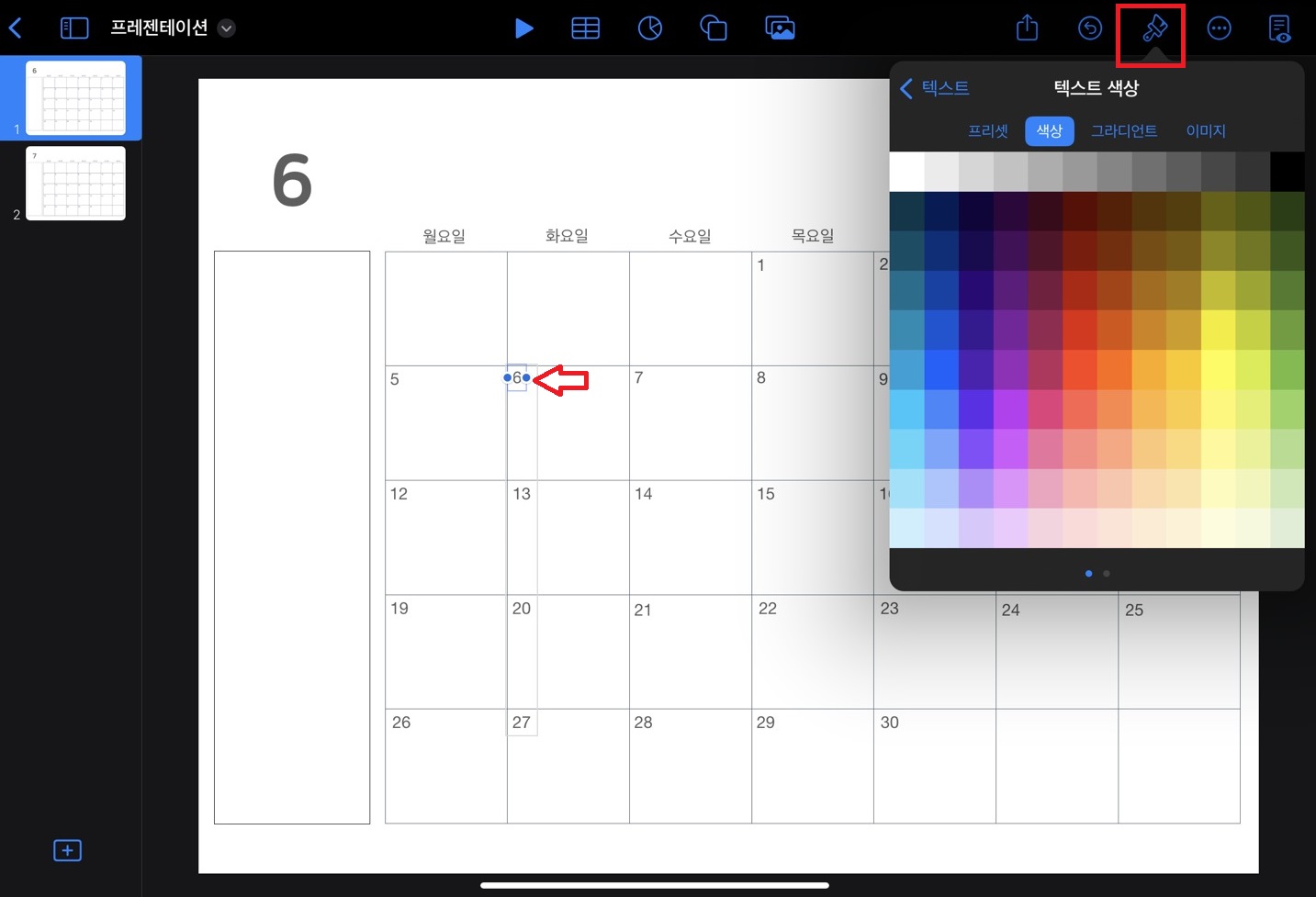
이제 달력이 완성되었으니 디테일을 추가해 주면 됩니다. 현충일 같은 공휴일에는 빨간색으로 텍스트 색상을 변경해 줍니다. 일요일에는 따로 빨간색으로 변경해주지 않았어요.

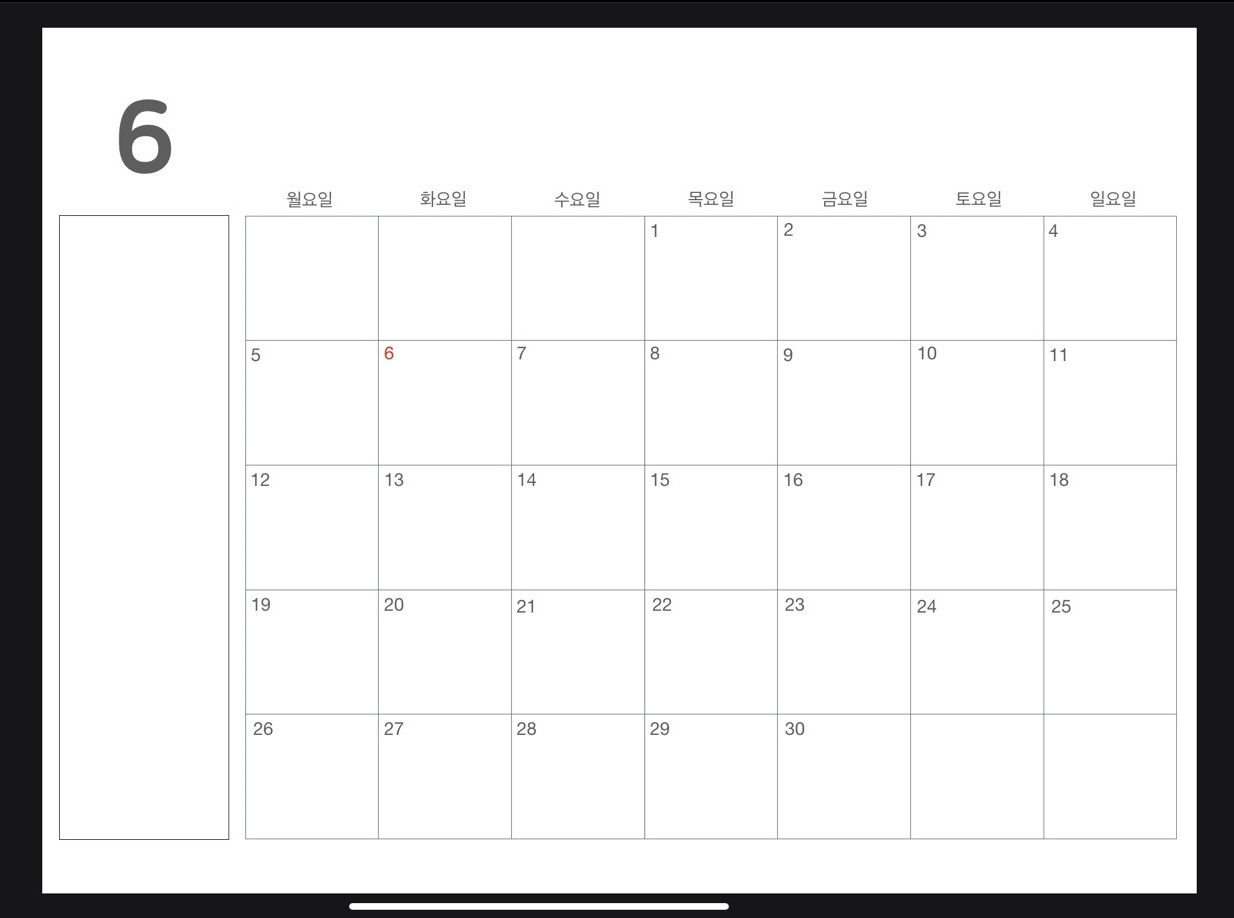
이렇게 6월 달력 서식이 완성되었습니다. 가장 간단하고 기본적은 먼슬리 완성입니다. 여기에 그림이나 다른 꾸미기를 통해 나만의 달력서식을 만들 수 있죠.

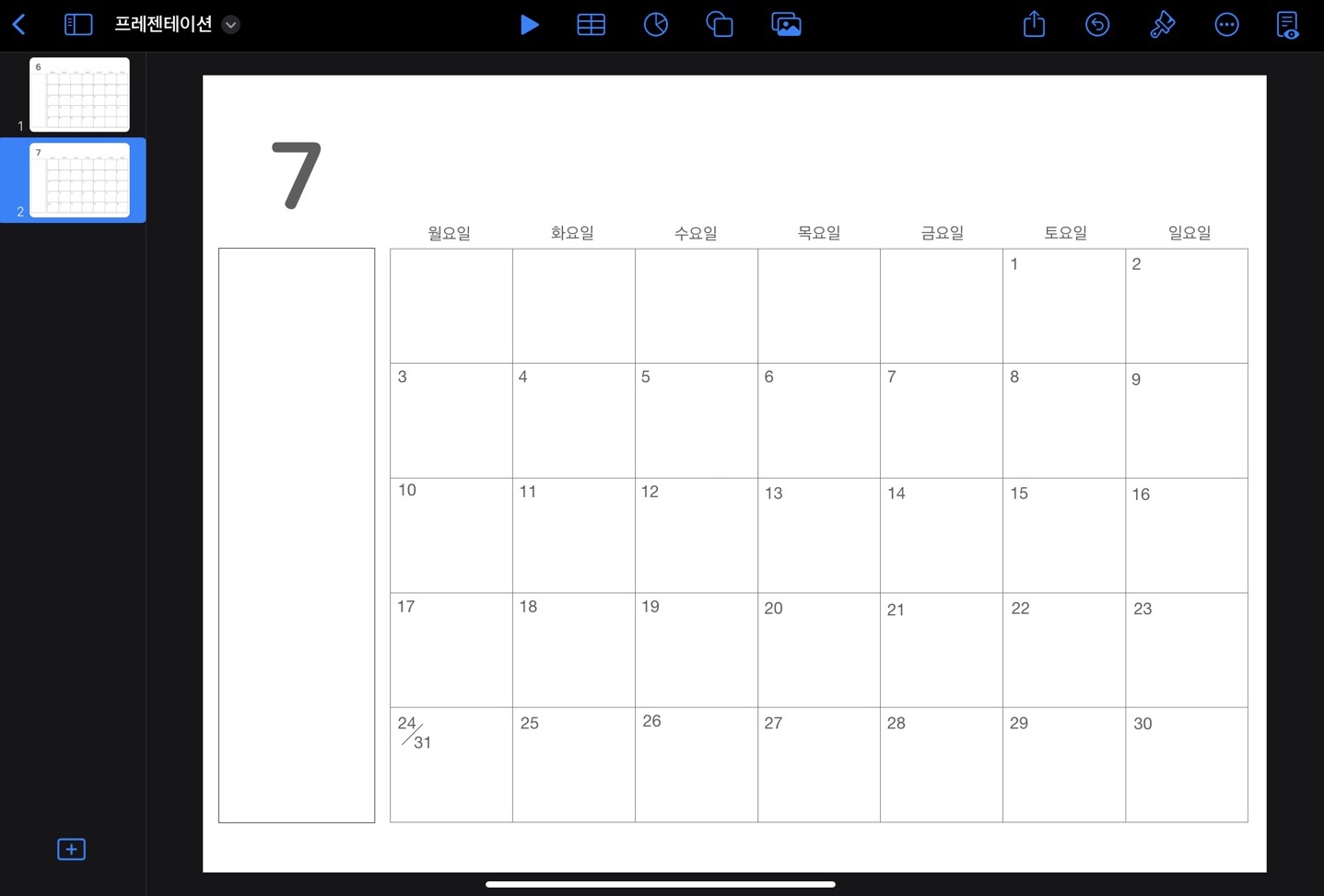
6월 달력을 복제해서 7월도 금방 완성했어요. 날짜를 그룹화한 것을 복사해서 요일에 맞춰 배치만 하면 되니까 편리해요. 달마다 다른 30일, 31일, 공휴일이나 일요일 같은 거 빨간색으로 변경해 주는 것만 신경 쓰면 됩니다.

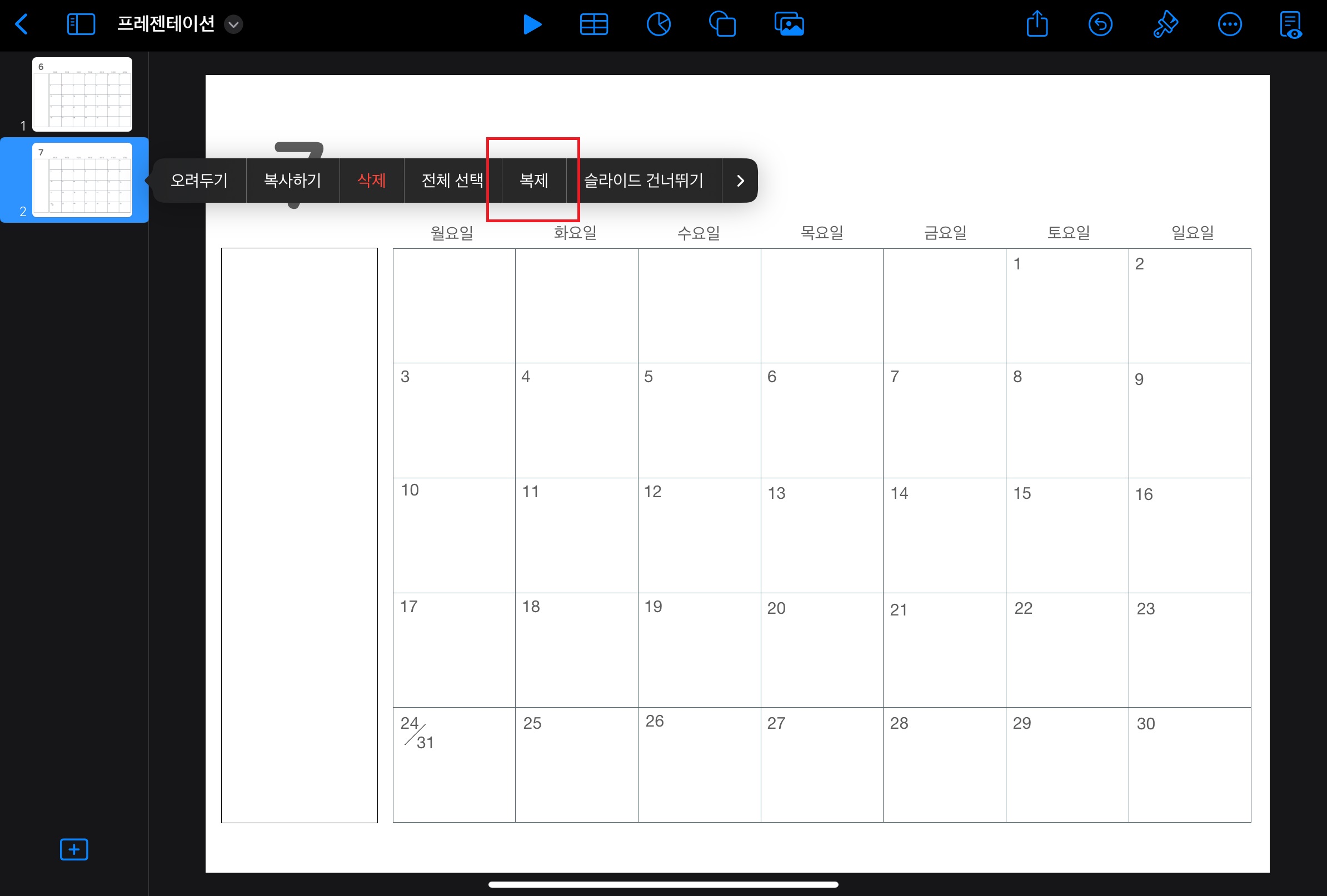
8월도 만든다면 다시 7월 서식을 클릭해서 복제를 눌러주면 됩니다. 이렇게 12월 달력 전부를 만들 수 있어요.

키노트 서식 PDF 내보내기
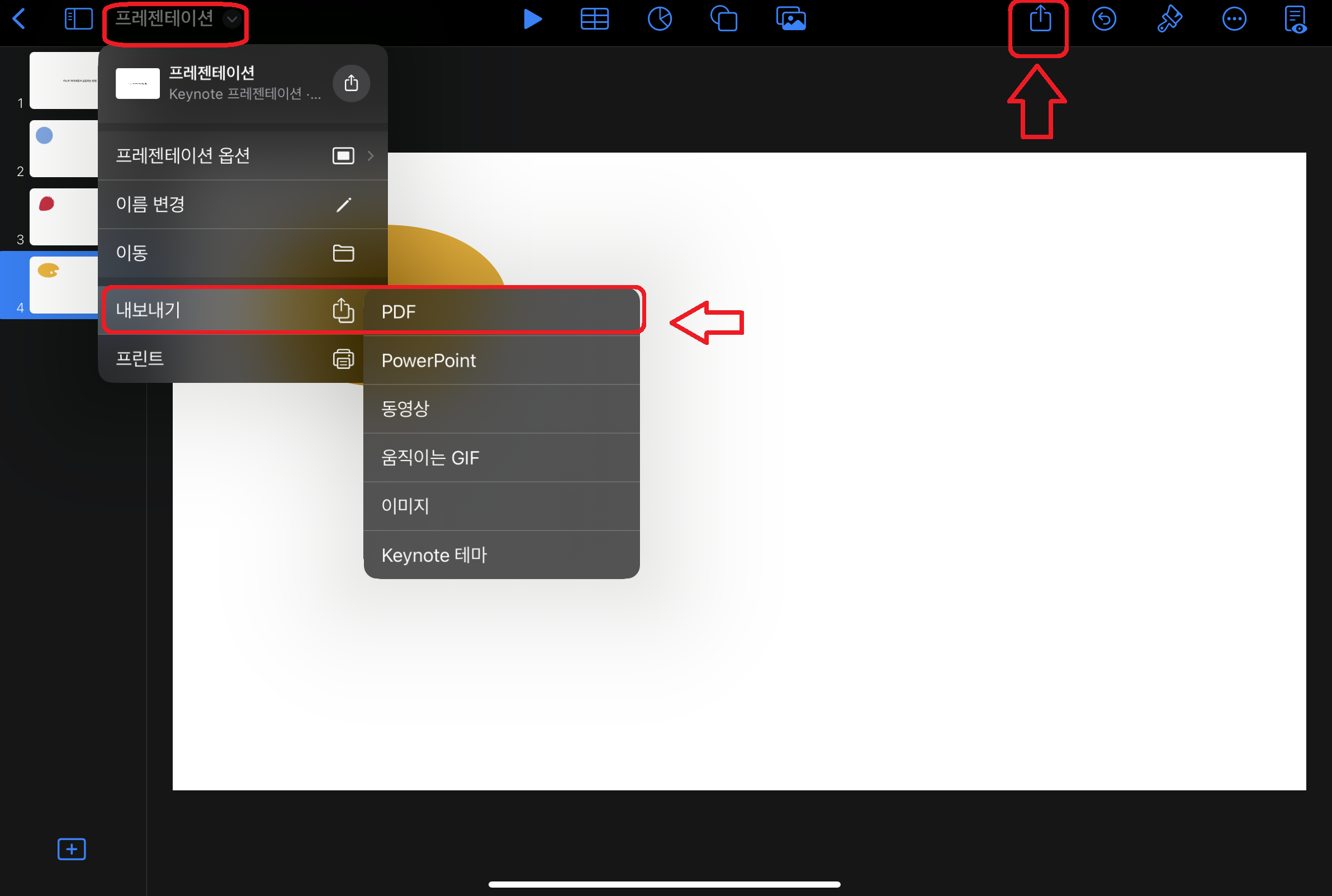
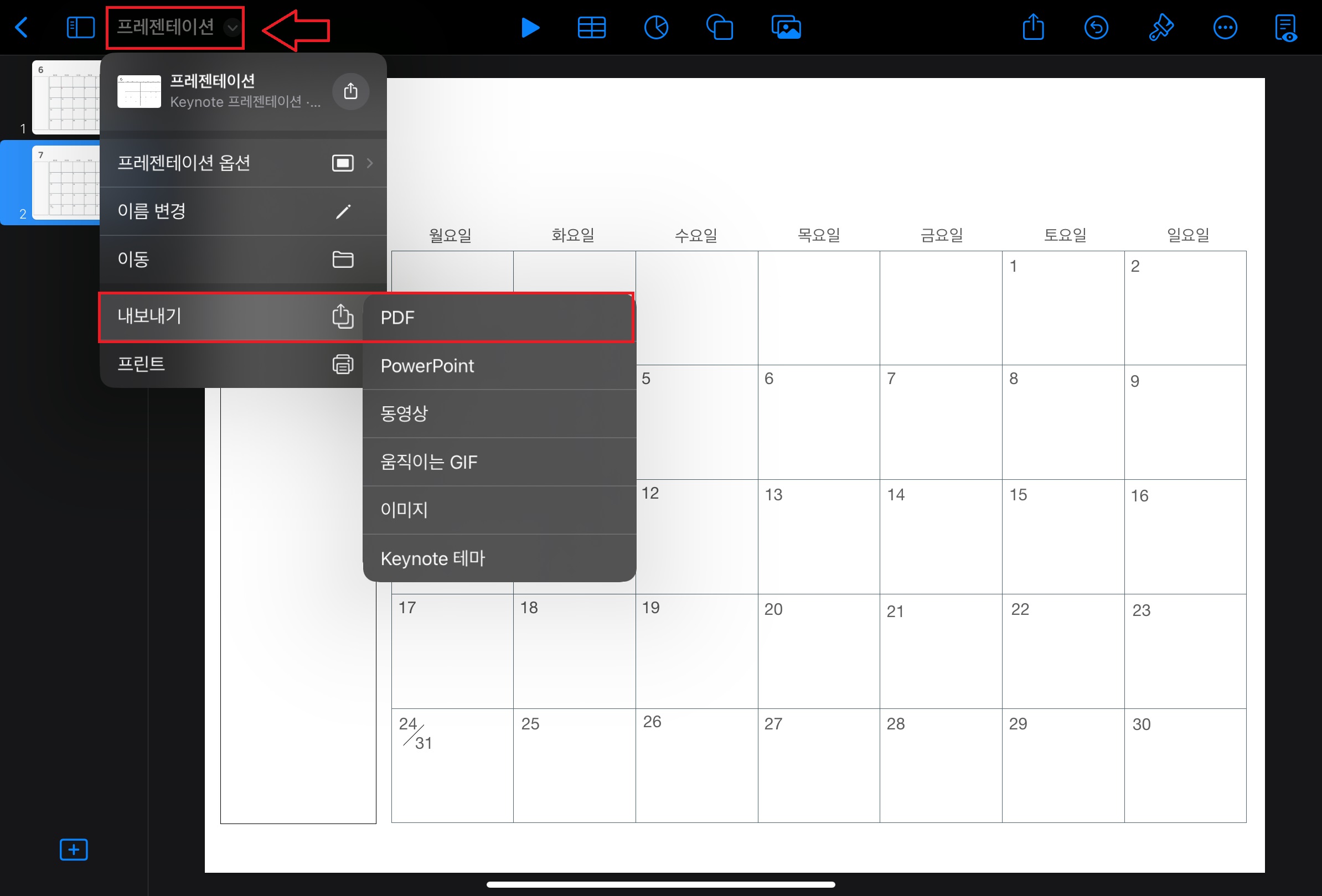
키노트로 만든 서식을 굿노트에서 사용하려면 PDF파일로 만들어줘야 합니다. 프레젠테이션(또는 파일명) 내보내기 -> PDF를 눌러줍니다.

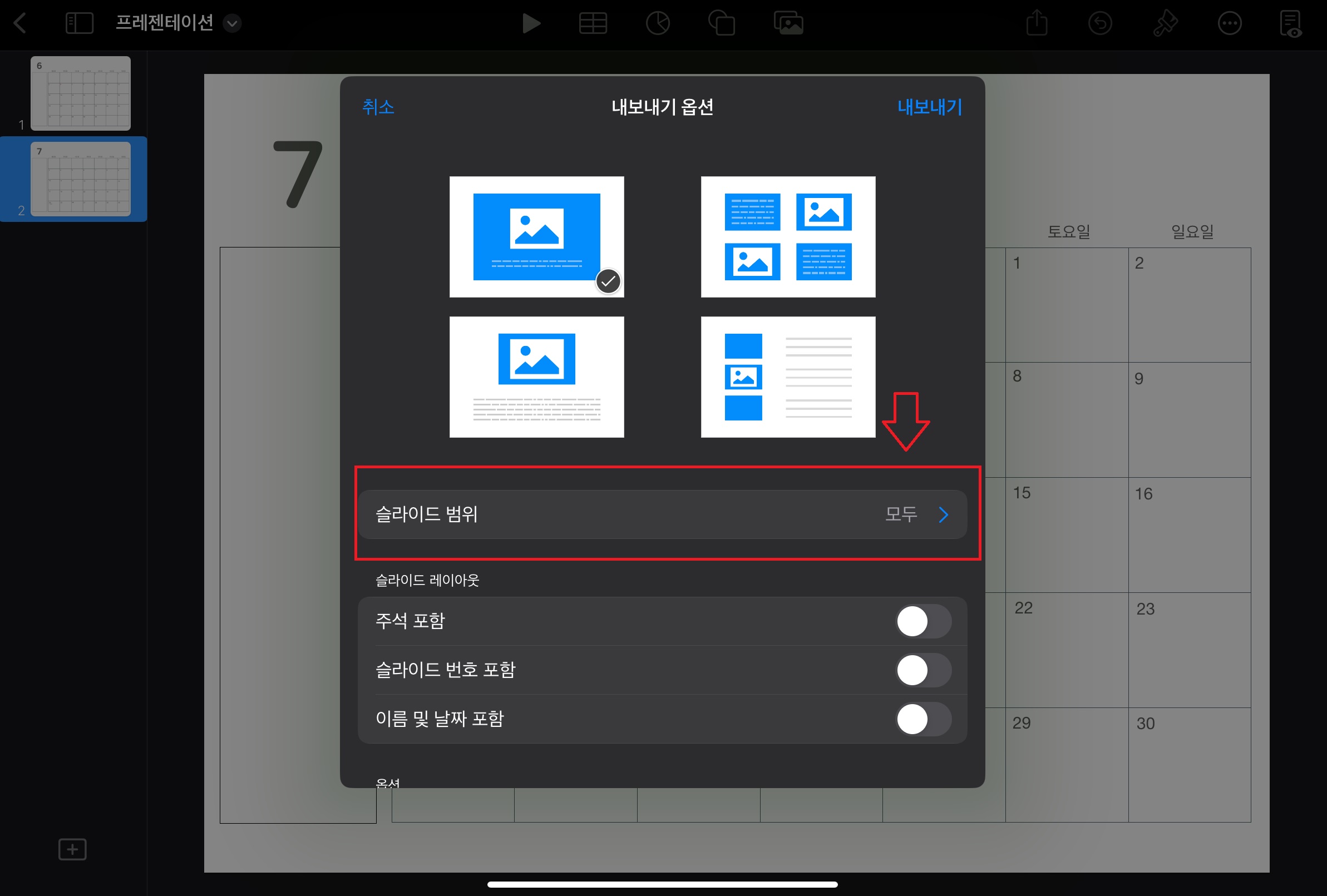
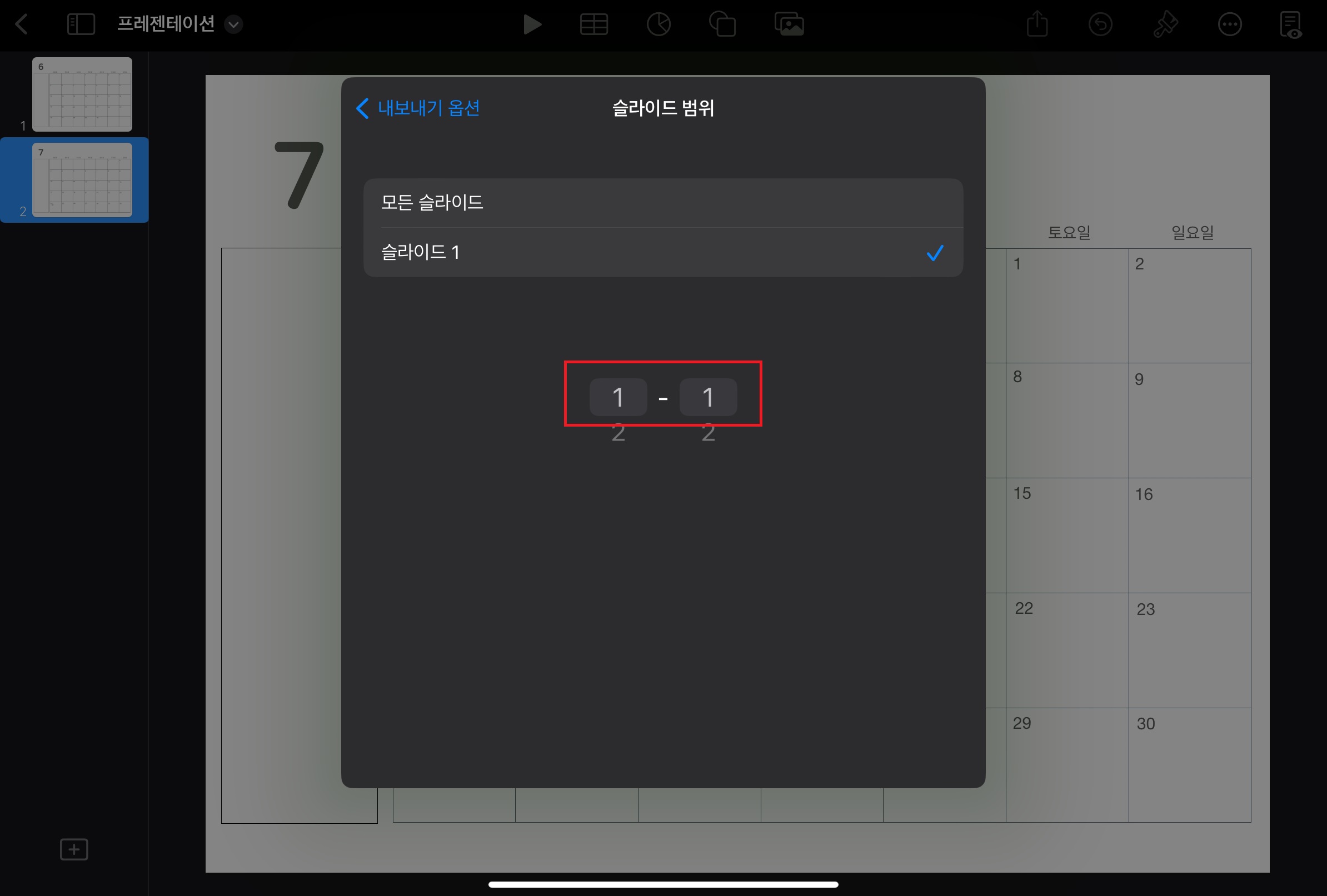
전부 PDF로 보내려면 슬라이드 범위 모두, 하나의 슬라이드나 선택해서 보내려면 슬라이드 번호를 설정해 주면 됩니다.


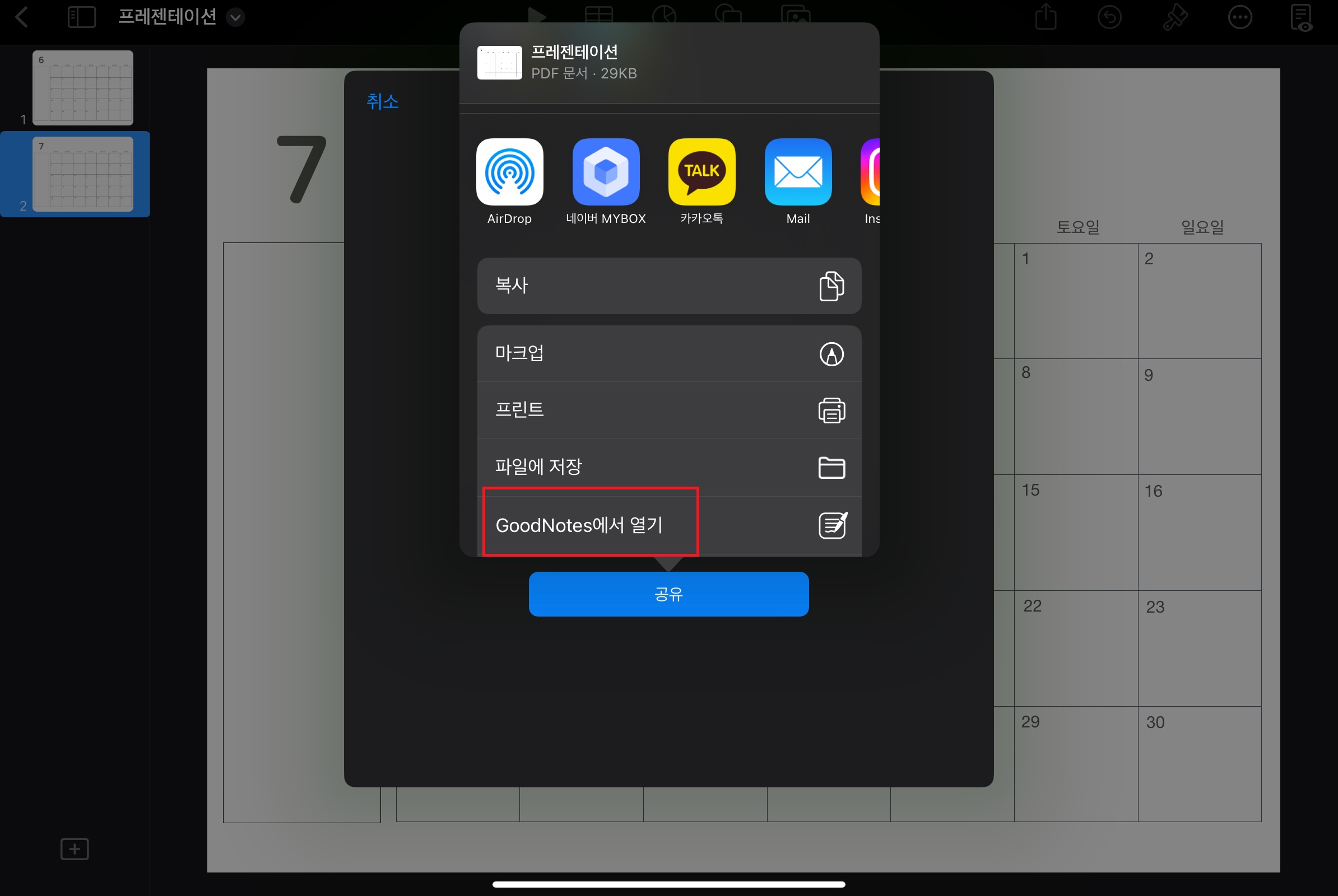
파일에 저장을 클릭하면 폴더에 PDF파일로 저장됩니다. 굿노트에서 바로 사용할 거면 굿노트에서 열기로 보내서 사용할 수 있습니다.

이렇게 간단하게 만든 7월 먼슬리 업로드해 봐요. 필요하신 분은 사용하세요.
관련 포스팅
'아이패드 활용법' 카테고리의 다른 글
| 아이패드 - 키노트 A4문서 나의 테마 추가하는 방법 (0) | 2023.08.01 |
|---|---|
| 아이패드 - 키노트 도형 마스크(도형 속에 사진 넣기) (0) | 2023.06.23 |
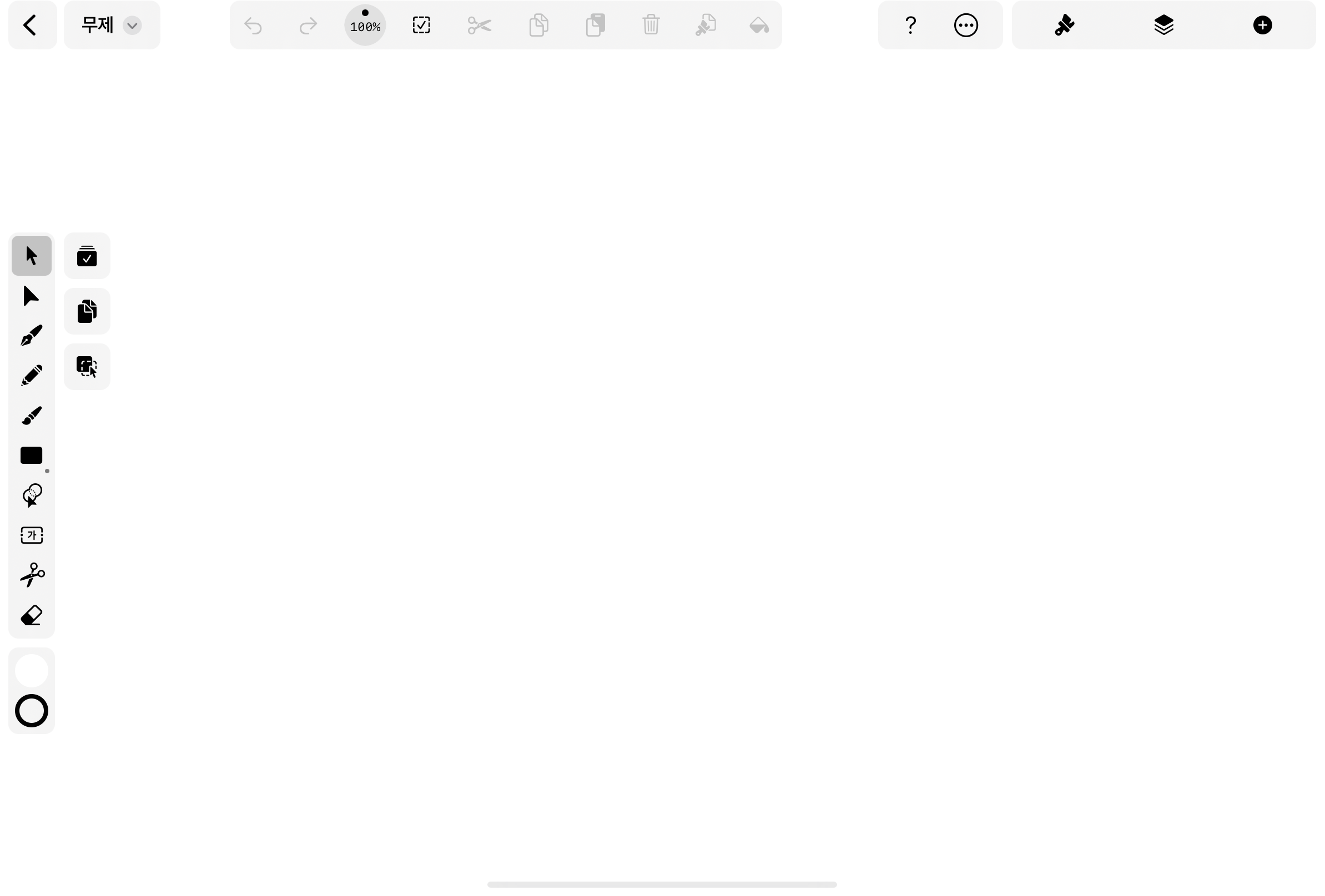
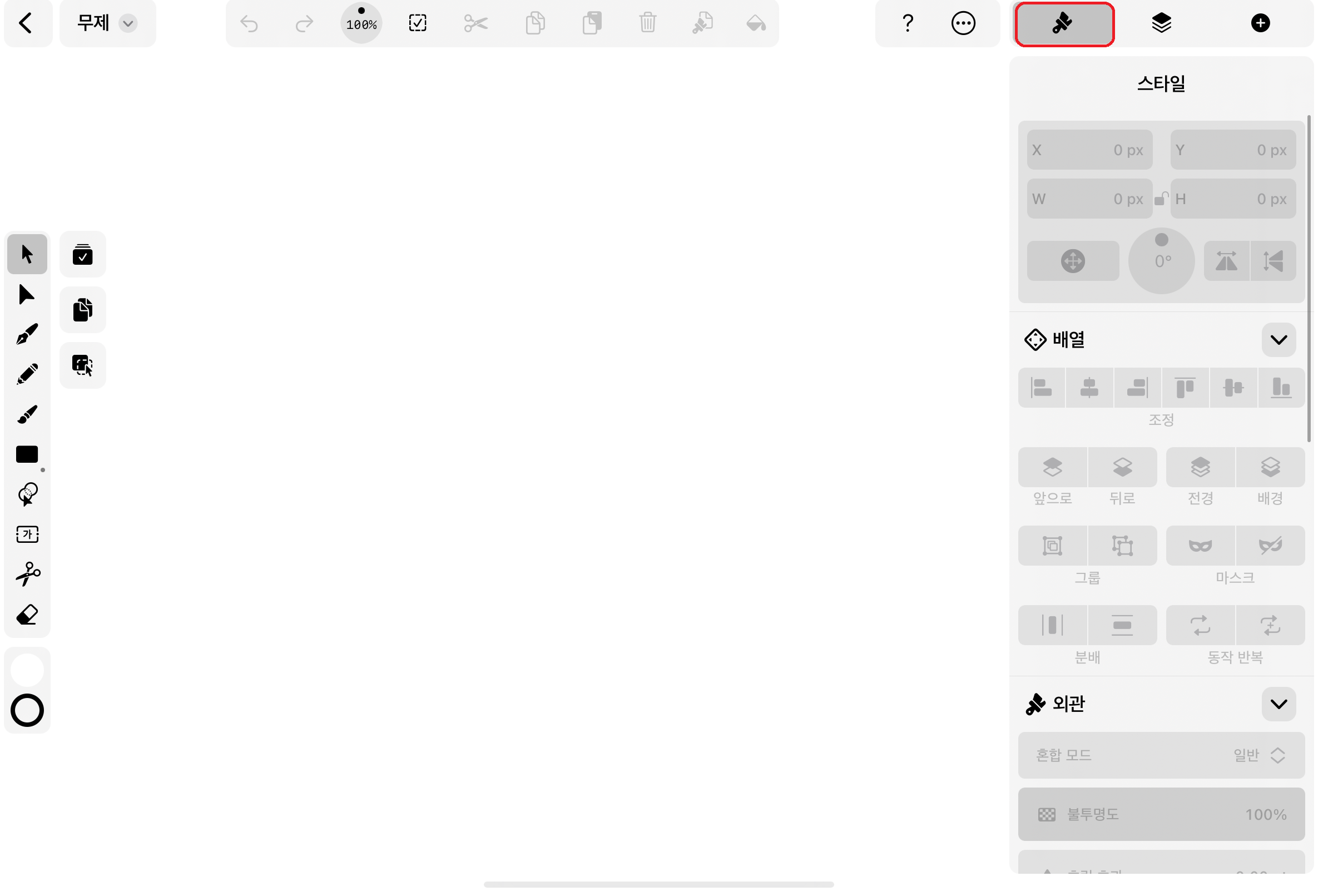
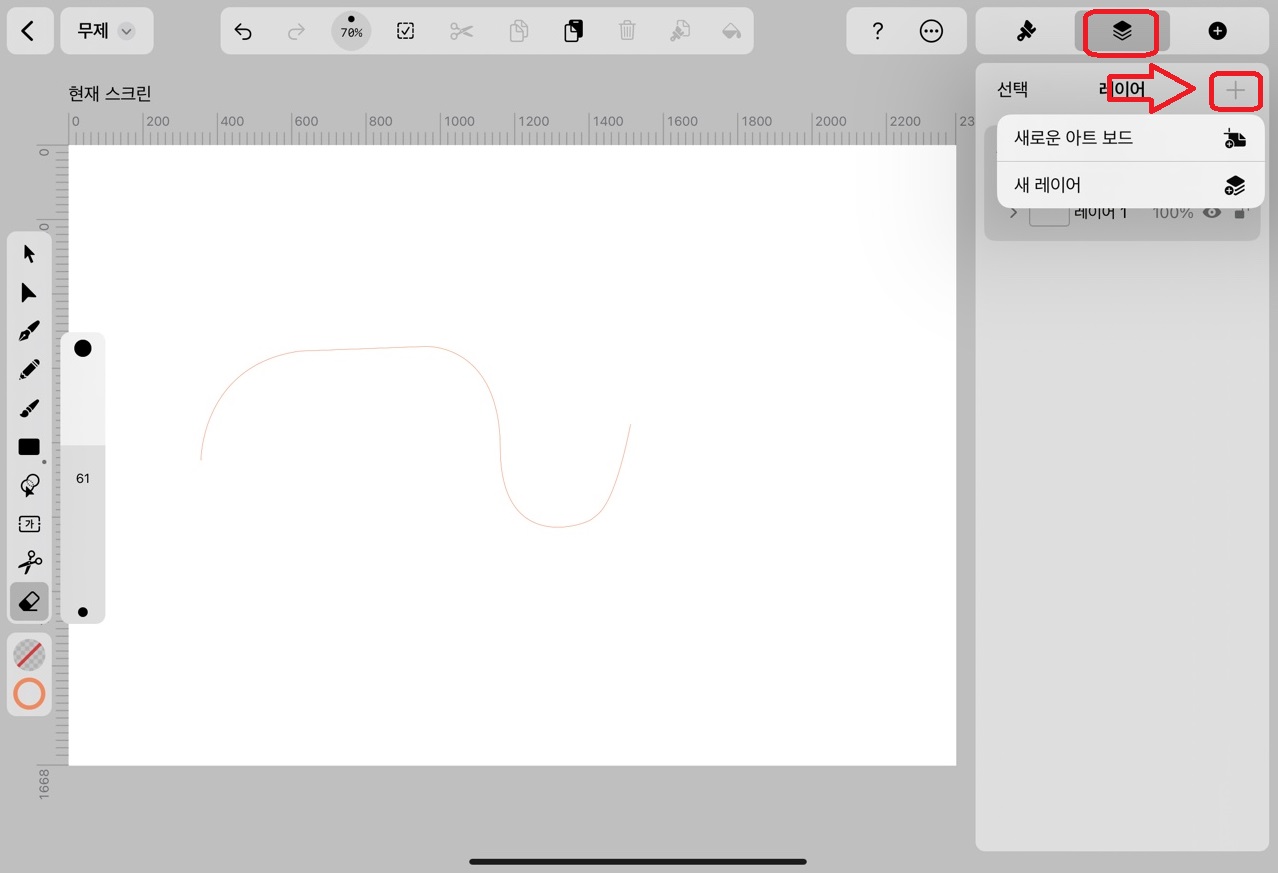
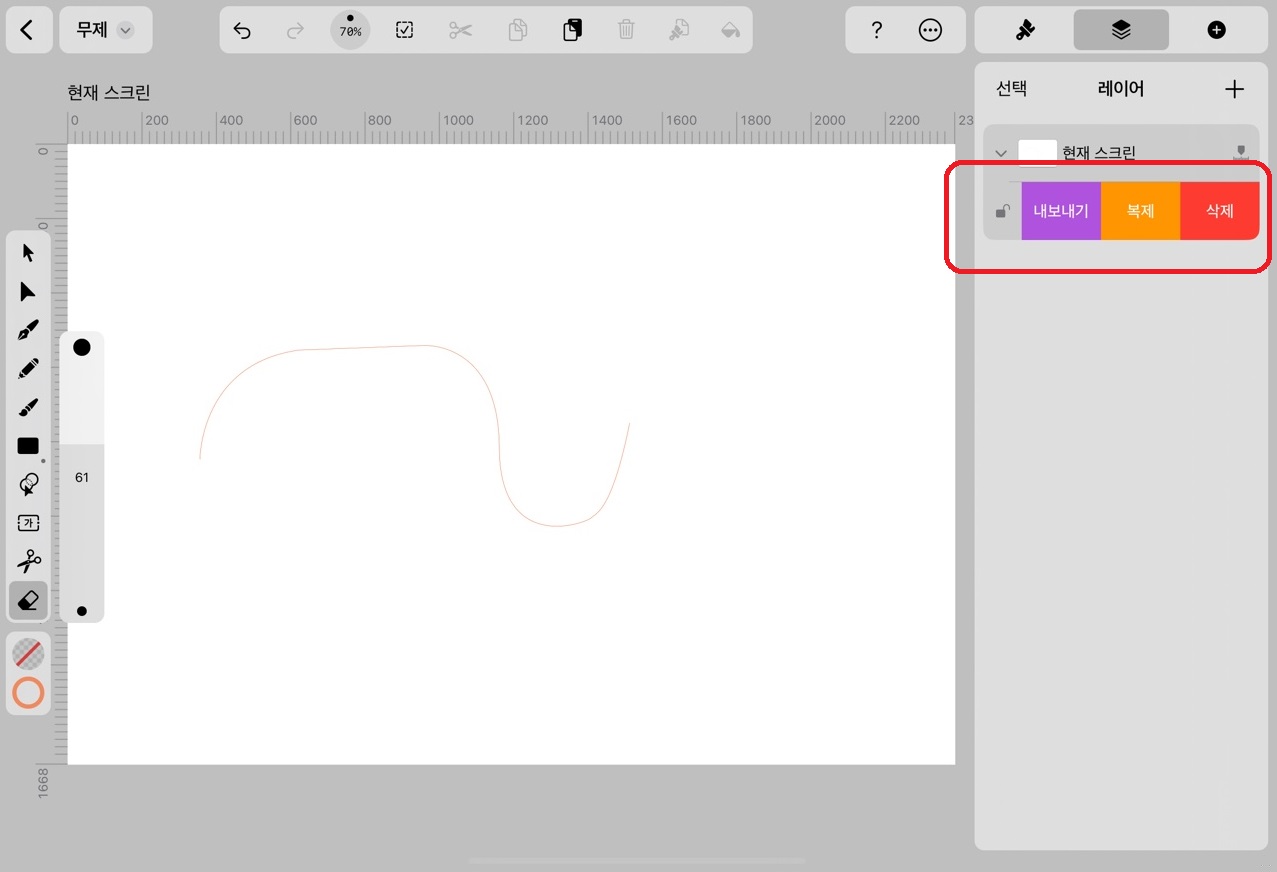
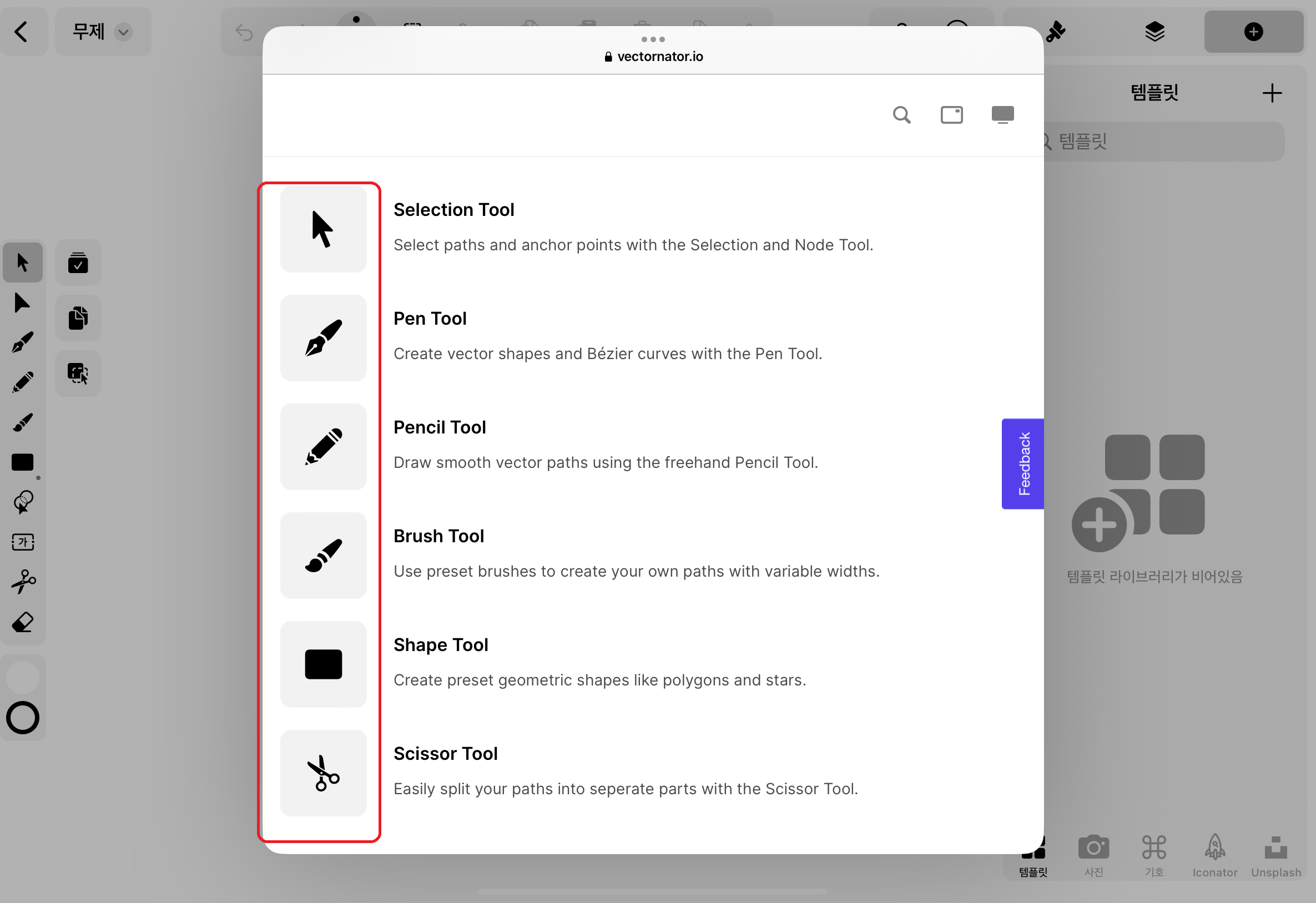
| 아이패드 - 벡터네이터(커브) 기초 1 - 기본 툴 설명 (2) | 2023.05.12 |
| 아이패드 - 키노트로 하이퍼링크 삽입하는 방법 (0) | 2023.05.11 |
| 아이패드 - 키노트 문서크기 설정 A4노트 만들기 (0) | 2023.05.02 |